OAuth 2.0 с Swift Tutorial
- Начиная
- Объясняя необходимость OAuth 2.0
- Танец авторизации
- Шаг 0: Регистрация
- Шаг 1: Код авторизации
- Шаг 2: Обмен кода на токен
- Шаг 3: Получить ресурсы
- Регистрация у провайдера OAuth 2.0
- Аутентификация с помощью AeroGear и внешних браузеров
- Настройка схемы URL
- Использование встроенного представления Safari
- OAuthSwift со встроенным представлением Safari
- Настройка обработки URL
- Подробнее о токенах
- Хранение токенов
- Обновление и отмена
- Куда пойти отсюда?
Примечание об обновлении : это руководство было обновлено до Swift 4 Оуэном Брауном. Оригинальное руководство было написано Коринн Крич.
Вероятно, вы столкнулись с OAuth 2.0 и различными семействами потоков при создании приложений для совместного использования контента с вашей любимой социальной сетью (Facebook, Twitter и т. Д.) Или с вашим корпоративным сервером OAuth 2.0 - даже если вы не знали о что происходило под капотом. Но знаете ли вы, как подключить ваш сервис с помощью OAuth 2.0 в приложении для iOS?
В этом руководстве вы будете работать с приложением для обмена селфи под названием Incognito , изучая, как использовать AeroGear OAuth2 а также OAuthSwift библиотеки OAuth 2.0 с открытым исходным кодом, чтобы поделиться своими селфи на Google Диске.
Начиная
Скачать стартовый проект Incognito , Начальный проект использует CocoaPods для получения зависимостей AeroGear и содержит все, что вам нужно, включая сгенерированные pods и каталоги xcworkspace.
Откройте Incognito.xcworkspace в Xcode. Проект основан на стандартном шаблоне Xcode Single View Application, с одной раскадровкой, которая содержит один контроллер представления ViewController.swift . Все действия пользовательского интерфейса уже обрабатываются в ViewController.swift .
Создайте и запустите свой проект, чтобы увидеть, как выглядит приложение:

Приложение позволяет вам выбрать своего лучшего селфи и добавить некоторые аксессуары к изображению. Ты узнал меня за моей маскировкой? :]
Примечание. Чтобы добавить фотографии в симулятор, просто перейдите на главный экран с помощью клавиш Cmd + Shift + H и перетащите изображения на симулятор.
Недостающая часть приложения добавляет возможность делиться на Google Диске с помощью двух разных библиотек OAuth 2.0.
Задание невыполнимо? Нет, это ничего, с чем ты не можешь справиться! :]
Вместо того, чтобы утомлять вас введением в RFC6749 спецификация OAuth2 Позвольте мне рассказать вам историю ...
Объясняя необходимость OAuth 2.0
В понедельник утром Боб, наш мобильный ботаник, наталкивается на Алису, еще одного дружелюбного гика, перед кофе-машиной. Боб, кажется, занят, неся тяжелую пачку документов: его начальник хочет, чтобы он углубился в спецификацию OAuth 2.0 для приложения Incognito.
Поместите любых двух разработчиков в кофейню, и вскоре они, конечно, будут болтать о чудаковатых вещах. Боб спрашивает Алису:
«… Какую проблему мы пытаемся решить с помощью OAuth 2.0?»

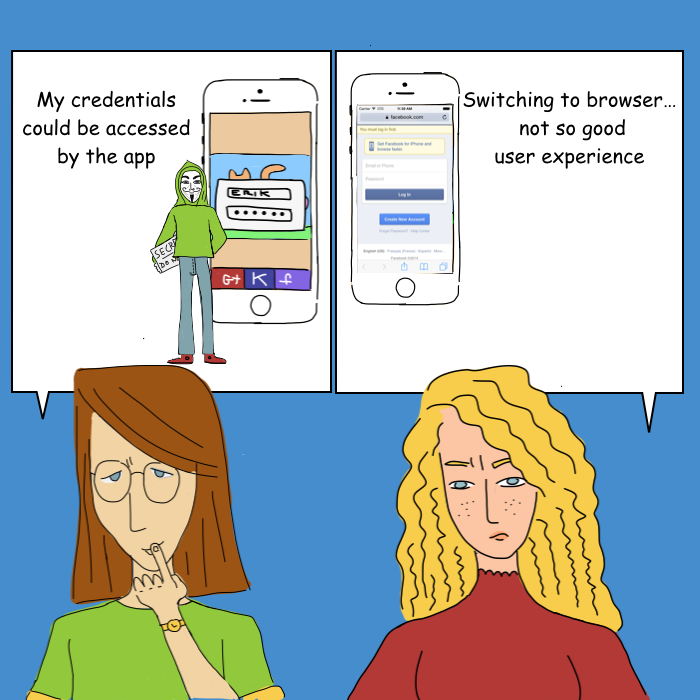
С одной стороны, у вас есть сервисы в форме API, такие как Twitter API, которые вы можете использовать для получения списка подписчиков или твитов. Эти API обрабатывают ваши конфиденциальные данные, которые защищены логином и паролем.
С другой стороны, у вас есть приложения, которые используют эти сервисы. Этим приложениям необходим доступ к вашим данным, но хотите ли вы доверить им все свои учетные данные? Может быть - но, возможно, нет.
Это поднимает концепцию делегированного доступа . OAuth2 позволяет пользователям предоставлять сторонним приложениям доступ к своим веб-ресурсам без совместного использования их паролей через объект безопасности, известный как токен доступа . Невозможно получить пароль из токена доступа, так как ваш пароль хранится в безопасности внутри основного сервиса. Если приложение хочет подключиться к службе, оно должно получить собственный токен доступа. Токены доступа могут быть аннулированы, если вы когда-нибудь захотите отозвать доступ только к этому приложению.
OAuth 2.0 работает со следующими четырьмя актерами:
- Сервер авторизации : отвечает за аутентификацию и авторизацию - он предоставляет токен доступа.
- сервер ресурсов : отвечает за обслуживание ресурсов, если предоставляется действительный токен.
- владелец ресурса : владелец данных, то есть конечный пользователь Incognito.
- клиент : мобильное приложение Incognito.
Спецификация OAuth 2.0 описывает взаимодействие между этими субъектами как потоки грантов ,
Спецификация детализирует четыре различных потока грантов, которые можно сгруппировать в два разных семейства:
- Трехсторонние потоки : конечный пользователь должен предоставить разрешение в этих случаях. Неявное предоставление предназначено для браузерных приложений, которые не способны обеспечить безопасность токенов. Предоставление кода авторизации , который генерирует токен доступа и опционально токен обновления, предназначен для клиентов, способных поддерживать токены в безопасности. К таким клиентам относятся мобильные приложения, которые где-то в безопасности могут хранить токен, например, в связке ключей на iOS.
- Двуногие потоки : учетные данные передаются приложению. Основное отличие здесь заключается в том, что владелец ресурса вводит учетные данные непосредственно в клиент. Пример того, как вы видите это на практике, - при доступе ко многим API, например парсить , как разработчик и вставьте свой ключ в свое приложение.
Вы будете использовать существующую учетную запись Google Drive и загружать свои селфи в Incognito туда. Это хороший пример для реализации трехстороннего предоставления кода авторизации.
Танец авторизации
Хотя использование библиотек с открытым исходным кодом скрывает от вас большинство важных деталей протокола OAuth 2.0, знание его основных внутренних принципов поможет вам правильно настроить конфигурацию.
Вот шаги, вовлеченные в танец предоставления кода авторизации:
Шаг 0: Регистрация
Ваше приложение должно быть зарегистрировано в службе, к которой вы хотите получить доступ. В вашем случае для Incognito это Google Drive. Не волнуйтесь, следующий раздел объяснит, как это сделать.
Шаг 1: Код авторизации
Танец начинается, когда Incognito отправляет запрос на код авторизации сторонней службе, которая включает в себя:
- идентификатор клиента : предоставляется при регистрации услуги. Определяет, какое приложение разговаривает с сервисом.
- URI перенаправления : куда следует перенаправить пользователя после ввода его учетных данных в службу и предоставления разрешения.
- область действия : используется, чтобы сообщить службе, какой уровень разрешения должно иметь приложение.
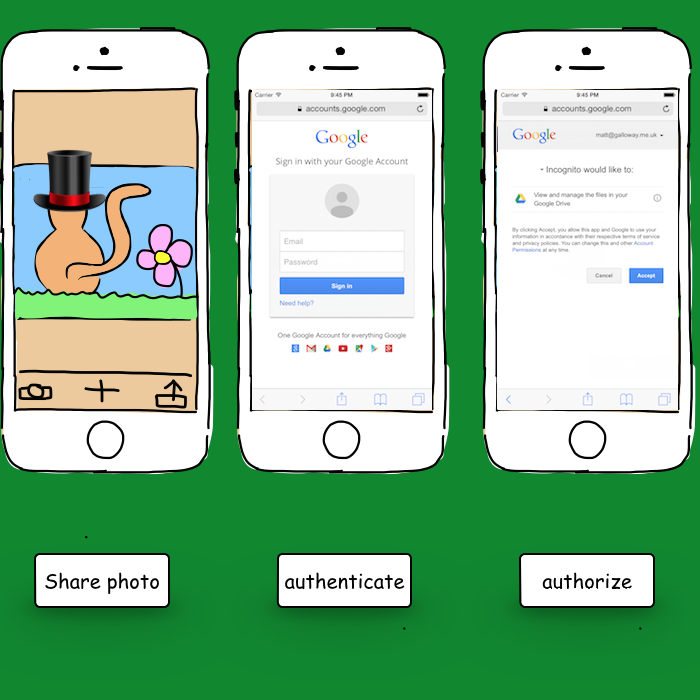
Затем приложение переключается на веб-браузер. Как только пользователь входит в систему, на сервере авторизации Google отображается страница разрешения: «Incognito хотел бы получить доступ к вашим фотографиям: разрешить / запретить». Когда конечный пользователь нажимает «Разрешить», сервер перенаправляет в приложение Incognito, используя URI перенаправления, и отправляет код авторизации в приложение.

Шаг 2: Обмен кода на токен
Код авторизации является только временным; поэтому библиотека OAuth 2.0 должна заменить этот временный код на соответствующий токен доступа и, необязательно, токен обновления.
Шаг 3: Получить ресурсы
Используя токен доступа, Incognito может получить доступ к защищенным ресурсам на сервере, то есть к ресурсам, к которым конечному пользователю предоставлен доступ. Вы можете продолжить загрузку.
Готовы увидеть это в действии? Для начала вам необходимо зарегистрироваться у поставщика OAuth 2.0: Google.
Регистрация у провайдера OAuth 2.0
Если у вас нет учетной записи Google, создайте ее сейчас. Все нормально; Я буду ждать тебя. :]
открыто https://console.developer.google.com в вашем браузере; Вам будет предложено пройти аутентификацию в Google.
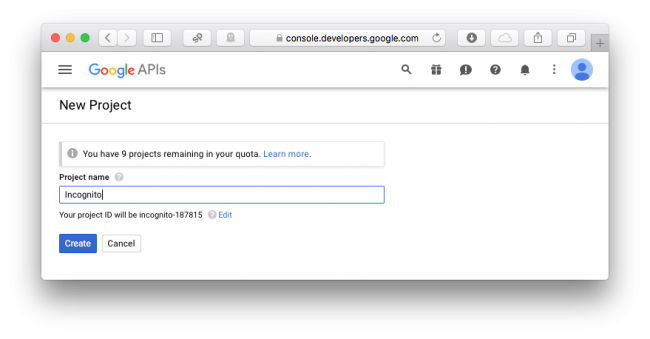
Нажмите Create Project и назовите ваш новый проект Incognito :

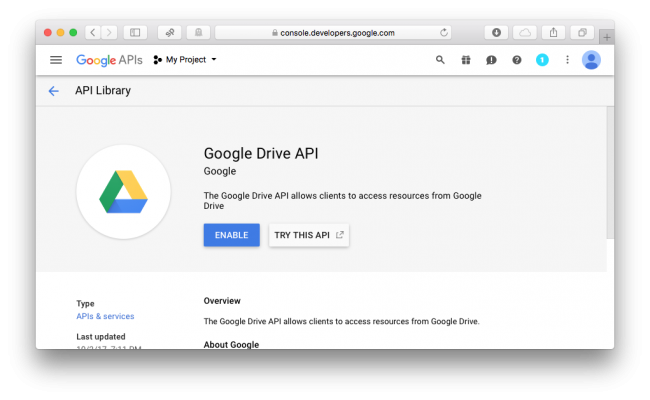
Далее вам нужно включить Drive API.
Нажмите Библиотека в левом меню, найдите Google Drive API и выберите его. На следующем экране нажмите Включить :

Теперь вам нужно создать новые учетные данные для доступа к вашим учетным записям Drive из приложения.
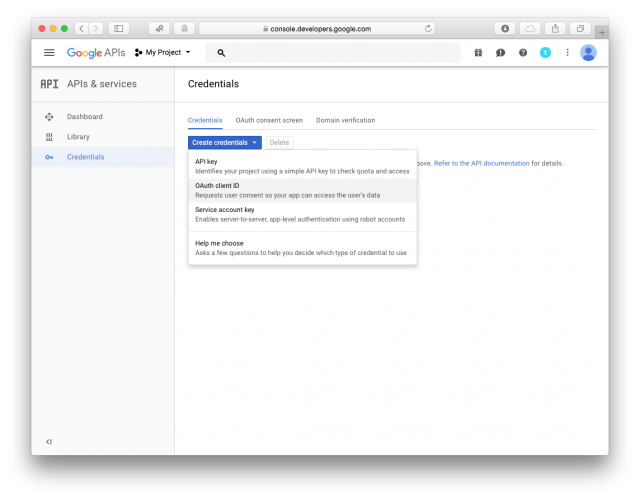
Выберите Учетные данные в левом меню и в синем раскрывающемся списке Создать учетные данные выберите Идентификатор клиента OAuth .

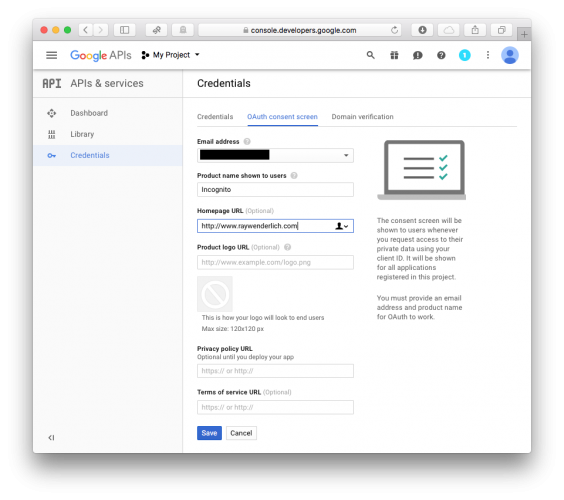
Затем нажмите « Настроить экран согласия» и на появившемся экране заполните следующую информацию:
- Адрес электронной почты : выберите адрес электронной почты
- Название продукта : Инкогнито
- URL домашней страницы : http://www.raywenderlich.com

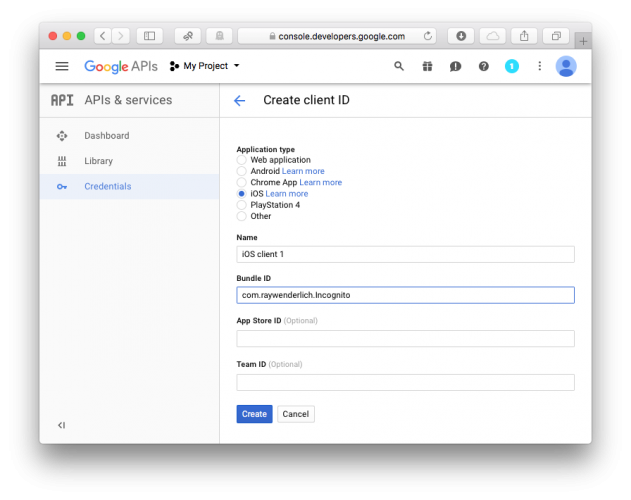
Нажмите Сохранить, и вы вернетесь к экрану Client ID. Выберите выберите iOS и введите com.raywenderlich.Incognito в качестве идентификатора пакета .
Сервер авторизации будет использовать указанный выше идентификатор пакета в качестве URI перенаправления.

Наконец, нажмите Создать . Появится всплывающее окно с идентификатором клиента, просто нажмите ОК .
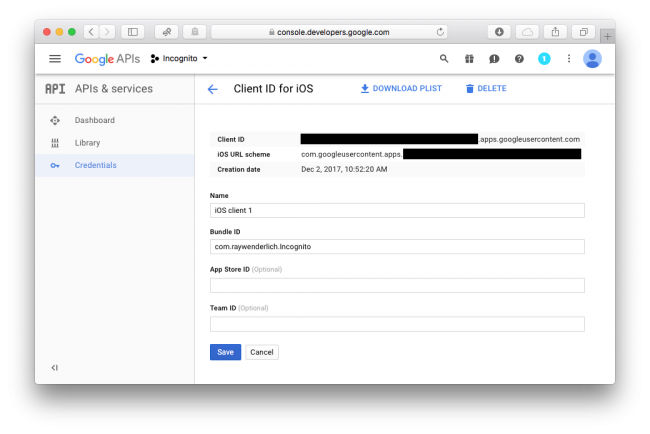
Важным параметром, необходимым для дальнейшего использования, является идентификатор клиента . Вы можете получить его в любое время, нажав Credentials в левом меню и выбрав свой идентификатор клиента из списка OAuth ID.

Теперь, когда вы зарегистрировались в Google, вы готовы начать реализацию OAuth 2.0, используя первую библиотеку OAuth 2.0: AeroGear с внешним браузером.
Аутентификация с помощью AeroGear и внешних браузеров
Откройте ViewController.swift и добавьте следующий импорт в начало файла:
import AeroGearHttp import AeroGearOAuth2
Теперь добавьте следующую переменную экземпляра внутри класса ViewController:
private let http = Http (baseURL: "https://www.googleapis.com")
Вы будете использовать этот экземпляр Http, который поступает из библиотеки AeroGearHttp, для выполнения HTTP-запросов.
По-прежнему в ViewController.swift найдите пустой метод share (_ :) и добавьте в него следующий код:
// 1 let googleConfig = GoogleConfig (clientId: "YOUR_GOOGLE_CLIENT_ID", области действия: ["https://www.googleapis.com/auth/drive"]) // 2 let gdModule = AccountManager.addGoogleAccount (config: googleConfig) // 3 http.authzModule = gdModule // 4 let multipartData = MultiPartData (data: snapshot (), name: "image", имя файла: "incognito_photo", mimeType: "image / jpg") let multipartArray = ["file": multipartData] // 5 http.request (метод: .post, путь: "/ upload / drive / v2 / files", параметры: multipartArray) {(ответ, ошибка) в if (error! = Nil) {self.presentAlert ("Ошибка ", message: error! .localizedDescription)} else {self.presentAlert (" Success ", сообщение:" Успешно загружено! ")}}
Вот что происходит в методе выше:
- Создайте конфигурацию. Вам нужно заменить YOUR_GOOGLE_CLIENT_ID выше идентификатором клиента из вашей консоли Google, чтобы использовать правильную конфигурацию авторизации. При инициализации вы также определяете объем запроса на грант. В случае с Incognito вам нужен доступ к Drive API.
- Затем вы создаете экземпляр модуля OAuth2 с помощью служебных методов AccountManager.
- Затем вы вводите модуль OAuth2 в объект HTTP, который связывает объект HTTP с модулем авторизации.
- Затем вы создаете объект данных, состоящий из нескольких частей, для инкапсуляции информации, которую вы хотите отправить на сервер.
- Наконец, вы используете простой HTTP-вызов для загрузки фотографии. Библиотека проверяет, что модуль OAuth2 подключен к HTTP, и выполняет соответствующий вызов для вас. Это приведет к одному из следующих результатов:
- запустите предоставление кода авторизации, если токена доступа не существует.
- обновить токен доступа, если это необходимо.
- если все токены доступны, просто запустите вызов POST.
Для получения дополнительной информации о том, как использовать AeroGear OAuth2, посетите AeroGear. электронная документация а также Справочник по API или просмотрите исходный код в разделе «Модули».
Создайте и запустите ваше приложение; выберите изображение, добавьте наложение по вашему выбору, затем нажмите кнопку « Поделиться» . Введите свои учетные данные Google, если вам будет предложено; если вы вошли ранее, ваши учетные данные могут быть кэшированы. Вы будете перенаправлены на страницу гранта. Нажмите Принять и…
Boom - вы получаете сообщение об ошибке Safari Cannot Open Page . : [Что с этим случилось?

Как только вы нажмете «Принять», сайт Google OAuth перенаправит вас на com.raywenderlich.Incognito: // [некоторый URL] . Поэтому вам нужно разрешить приложению открывать эту схему URL.
Примечание. Safari сохраняет ваш ответ аутентификации в файле cookie на симуляторе, поэтому вам больше не будет предложено пройти аутентификацию. Чтобы удалить эти куки в симуляторе, перейдите в Hardware \ Erase All Content and Settings .
Настройка схемы URL
Чтобы ваш пользователь мог перенаправиться обратно в Incognito, вам необходимо связать пользовательскую схему URL с вашим приложением.
Перейдите в группу Incognito \ Supporting Files в Xcode и найдите Info.plist . Щелкните правой кнопкой мыши по нему и выберите « Открыть как \ Исходный код» .
Добавьте следующее в конец списка, перед закрывающим тегом </ dict>:
<key> CFBundleURLTypes </ key> <array> <dict> <key> CFBundleURLSchemes </ key> <array> <string> com.raywenderlich.Incognito </ string> </ array> </ dict> </ array>
Схема является первой частью URL. Например, на веб-страницах схема обычно http или https . Приложения для iOS могут указывать свои собственные схемы URL, такие как com.raywenderlich.Incognito: // doStuff . Важным моментом является выбор индивидуальной схемы, которая будет уникальной среди всех приложений, установленных на устройствах ваших пользователей.
Танец OAuth 2.0 использует вашу собственную схему URL для повторного входа в приложение, из которого поступил запрос. Пользовательские схемы, как и любой URL, могут иметь параметры. В этом случае код авторизации содержится в параметре кода. Библиотека OAuth 2.0 извлечет код авторизации из URL и передаст его в следующем запросе в обмен на токен доступа .
Вам нужно будет реализовать метод в классе AppDelegate в Incognito, чтобы приложение отвечало, когда оно запускается по специальной схеме URL.
Откройте AppDelegate.swift и добавьте следующую инструкцию импорта в начало файла:
импорт AeroGearOAuth2
Затем внедрите приложение (_: open: options), как показано ниже:
Приложение func (_ app: UIApplication, открытый URL: URL, параметры: [UIApplicationOpenURLOptionsKey: Any] = [:]) -> Bool {lettification = Notification (name: Notification.Name (AGAppLaunchedWithURLNotification), объект: nil, userInfo: [ UIApplicationLaunchOptionsKey.url: url]) NotificationCenter.default.post (tification) возвращает true}
Этот метод просто создает Уведомление, содержащее URL-адрес, используемый для открытия приложения. Библиотека AeroGearOAuth2 прослушивает уведомление и вызывает завершениеHandler метода POST, который вы вызывали выше.
Создай и запусти свой проект снова, сделай шикарный селфи и одень его. Нажмите кнопку «Поделиться», подтвердите свою личность, и вот,

Вы можете скачать закончил проект Incognito AeroGear из этого раздела если хочешь.
Переключение контекста на внешний браузер во время шага аутентификации OAuth 2.0 немного неуклюже. Там должен быть более упорядоченный подход ...
Использование встроенного представления Safari
Встроенные веб-представления Safari обеспечивают более удобную работу. Это может быть достигнуто с помощью SFSafariViewController, а не путем переключения на приложение Safari. С точки зрения безопасности, это менее безопасный подход, поскольку код вашего приложения находится между формой входа и поставщиком. Ваше приложение может использовать Javascript для доступа к учетным данным пользователя по мере их ввода. Однако это может быть приемлемым вариантом, если ваши конечные пользователи доверяют вашему приложению в безопасности.

Вы вернетесь к методу share с помощью библиотеки OAuthSwift , но на этот раз вы реализуете OAuth 2.0 с использованием встроенного представления Safari.
OAuthSwift со встроенным представлением Safari
Вы собираетесь начать снова с другого проекта. Так что закройте существующее рабочее пространство Xcode, скачайте эту версию Инкогнито стартовый проект и откройте проект в Xcode, используя файл Incognito.xcworkspace .
Построить и запустить проект; все должно выглядеть довольно знакомо.
Как и прежде, вам сначала нужно импортировать библиотеку OAuthSwift, включенную в проект.
Откройте ViewController.swift и добавьте следующий импорт в начало файла:
импортировать OAuthSwift
Еще в ViewController.swift добавьте следующий код для share ():
// 1 let oauthswift = OAuth2Swift (consumerKey: "YOUR_GOOGLE_DRIVE_CLIENT_ID", consumerSecret: "", // Секрет не требуется authorizeUrl: "https://accounts.google.com/o/oauth2/auth", accessTokenUrl: "https: / /accounts.google.com/o/oauth2/token ", responseType:" code ") oauthswift.allowMissingStateCheck = true // 2 oauthswift.authorizeURLHandler = SafariURLHandler (viewController: self, oauthSwift: oauthswift) URL-адрес защиты: string: "com.raywenderlich.Incognito: / oauth2Callback") else {return} // 3 oauthswift.authorize (withCallbackURL: rwURL, scope: "https://www.googleapis.com/auth/drive", state: "", success : {(учетные данные, ответ, параметры) в oauthswift.client.postImage ("https://www.googleapis.com/upload/drive/v2/files", параметры: параметры, изображение: self.snapshot (), success: {// 4 (ответ), если let _ = try? JSONSerialization.jsonObject (with: response.data, options: []) {self.presentAlert ("Success", сообщение: "Успешно загружено!")}}, Ошибка : {(ошибка) в self.presentAler t («Ошибка», сообщение: error.localizedDescription)})}, ошибка: {(ошибка) в self.presentAlert («Ошибка», сообщение: error.localizedDescription)})
Вот что происходит в коде выше:
- Сначала вы создаете OAuth2Swift, который будет обрабатывать танец OAuth для вас. Не забудьте заменить YOUR_GOOGLE_CLIENT_ID идентификатором клиента из консоли Google.
- Затем инициализируйте authorizeURLHandler для SafariURLHandler, который будет автоматически обрабатывать отображение и отклонение SFSafariViewController.
- Затем запросите авторизацию через экземпляр oauthswift. Параметр scope указывает, что вы запрашиваете доступ к Drive API.
- Если авторизация предоставлена, вы можете пойти дальше и загрузить изображение.
Настройка обработки URL
Как и в предыдущем проекте, эта версия Incognito была настроена для принятия пользовательской схемы URL; все, что вам нужно сделать, это реализовать код для обработки пользовательского URL.
Откройте AppDelegate.swift и добавьте следующий импорт:
импортировать OAuthSwift
Затем внедрите приложение (_: open: options), как показано ниже:
Приложение func (_ app: UIApplication, открытый URL: URL, опции: [UIApplicationOpenURLOptionsKey: Any] = [:]) -> Bool {OAuthSwift.handle (url: url) вернуть true}
В отличие от AeroGearOAuth2 , OAuthSwift использует метод класса для обработки разбора возвращаемого URL. Однако, если вы проверите метод handle (_), вы увидите, что он просто отправляет Уведомление, как того требовал AeroGearOAuth2 !
Создайте и запустите свой проект; обратите внимание, что при появлении формы аутентификации она не отображается в приложении Safari, и переключение приложений не происходит. Кроме того, форма аутентификации представляется каждый раз, когда вы запускаете приложение, поскольку по умолчанию в вашем приложении не хранятся веб-файлы cookie.
Конечно, использование SFSafariViewController для аутентификации в Google выглядит более упорядоченным! :]
Вы можете скачать окончательный проект Incognito OAuthSwift здесь ,
Подробнее о токенах
Одна вещь, на которую вы не обращали внимания, это как хранить те драгоценные доступы и обновлять токены, которые вы получаете как часть танца OAuth 2.0. Где вы храните их? Как обновить токен с истекшим сроком доступа? Можете ли вы отозвать свои гранты?
Хранение токенов
Лучший способ хранить их - конечно же, на вашем брелке! :]

Это стратегия по умолчанию, принятая OAuth2Session (от AeroGear) ,
Если вы хотите узнать больше о связке ключей, то я рекомендую прочитать наши Другой учебные пособия на предмет.
Обновление и отмена
Чтобы обновить токен доступа, вы просто делаете HTTP-вызов к конечной точке токена доступа и передаете токен обновления в качестве параметра.
Например, AeroGear оставляет его на усмотрение библиотеки, чтобы определить, является ли токен по-прежнему действительным.
OAuth 2.0 определяет другое спецификация для отзыва токенов , что позволяет отозвать токены отдельно или все сразу. Большинство провайдеров аннулируют токены доступа и обновляют одновременно.
Куда пойти отсюда?
Вы рассмотрели две библиотеки с открытым исходным кодом, которые реализуют OAuth 2.0, и, надеюсь, узнали немного больше о том, как OAuth 2.0 работает под капотом.
Может быть, теперь вы готовы прочитать спецификацию OAuth 2.0, RFC6749 ?! ОК, может и нет. Это зверь документа! Но, по крайней мере, теперь вы понимаете основы и то, как они связаны с вашим приложением.
Я надеюсь, что вы используете один из них в своем приложении. После того, как вы выбрали свою любимую OAuth 2.0 библиотеку с открытым исходным кодом, внести свой вклад в нее очень важно. Если вы заметили ошибку, сообщите о проблеме. Если вы знаете, как это исправить, даже лучше - предложите запрос на получение.
Если у вас есть какие-либо комментарии или вопросы по этому учебнику, присоединяйтесь к обсуждению на форуме ниже!
В приложении для iOS?Ты узнал меня за моей маскировкой?
Этим приложениям необходим доступ к вашим данным, но хотите ли вы доверить им все свои учетные данные?
Готовы увидеть это в действии?
Что с этим случилось?
PostImage ("https://www.googleapis.com/upload/drive/v2/files", параметры: параметры, изображение: self.snapshot (), success: {// 4 (ответ), если let _ = try?
2.0. Где вы храните их?
Как обновить токен с истекшим сроком доступа?
Можете ли вы отозвать свои гранты?
Куда пойти отсюда?