Паспорт Node Express Facebook Twitter Google GitHub Войти
- 1. Узел, Экспресс, Учебник по паспорту: получите идентификатор приложения Facebook и секрет
- 2. Узел, экспресс, учебник по паспорту: получить ключ потребителя Twitter (ключ API) и секрет потребителя...
- 3. Узел, экспресс, учебник по паспорту: получите идентификатор клиента Google и секрет клиента
- 4. Узел, экспресс, учебник по паспорту: получите идентификатор клиента GitHub и секрет клиента
- 5. Узел, Экспресс, Учебник по паспорту: Генерация экспресс-приложения
- 6. Узел, экспресс, учебник по паспорту: добавьте Mongoose как MongoDB и узел ORM
- 7. Узел, экспресс, учебник по паспорту: добавление и настройка паспорта Facebook Twitter Модуль Google...
- 8. Узел, экспресс, учебник по паспорту: добавьте страницу входа для кнопки входа в Facebook, Twitter, Google и GitHub
Полное руководство по авторизации и аутентификации в Node, Express и Passport для Facebook, Twitter, Google и Github. Из этого туториала Вы узнаете, как создать несколько аутентификаций в социальных сетях (Facebook, Twitter, Google и GitHub) (вход в систему) с использованием Node, Express, Mongoose и `Passport.js`. Эта аутентификация использует OAuth-провайдера, который имеет разные имена и ключи аутентификации между Facebook, Twitter, Google и GitHub. Если вы хотите использовать аутентификацию на основе форм, мы уже публикуем учебник по аутентификации или авторизации, используя Node.js, Express.js, Passport.js и Mongoose.js ,
- Узел, Экспресс, Учебник по паспортам: получите идентификатор приложения Facebook и секрет
- Узел, экспресс, учебник по паспорту: получить ключ потребителя Twitter (ключ API) и секрет потребителя (секрет API)
- Учебник по Node, Express, Passport: получите идентификатор клиента Google и секрет клиента
- Узел, экспресс, учебник по паспорту: получить идентификатор клиента GitHub и секрет клиента
- Учебник по паспорту, экспресс-работе с узлами: создание экспресс-приложения
- Node, Express, Passport Tutorial: добавьте Mongoose как MongoDB и Node ORM
- Узел, экспресс, учебник по паспорту: добавление и настройка паспорта Facebook Twitter Модуль Google и GitHub и его зависимости
- Учебник по Node, Express, Passport: Добавить страницу входа для кнопки входа в Facebook, Twitter, Google и GitHub
Для этого урока требуются следующие инструменты и библиотека:
- Node.js
- Express.js Генератор приложений
- Passport.js , паспорт-фейсбук, паспорт-твиттер, паспорт-гугл, паспорт-библиотека GitHub
- Терминал или командная строка узла
- Текстовый редактор или IDE ( Атом , Netbeans , так далее)
Прежде чем приступить к обучению, сначала убедитесь, что `Node.js` и его командная строка установлены и работают правильно. После того, как `Node.js` установлен, откройте терминал или командную строку Node и введите эту команду.
узел -v
Вы увидите версию, как это.
v6.9.4
Теперь установите генератор Express для генерации нового приложения Express этой командой.
sudo npm установить экспресс-генератор -g
1. Узел, Экспресс, Учебник по паспорту: получите идентификатор приложения Facebook и секрет
Facebook использует APPID и App Secret, которые используют требования поставщика OAuth для аутентификации (входа в систему). Откройте браузер, затем перейдите к Панель разработчика Facebook , Войдите в систему, используя учетную запись разработчика Facebook или учетную запись стандартного пользователя.

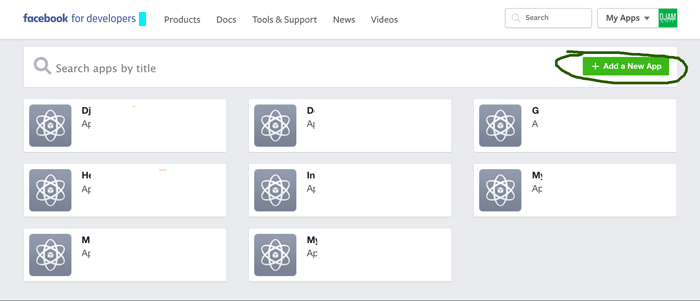
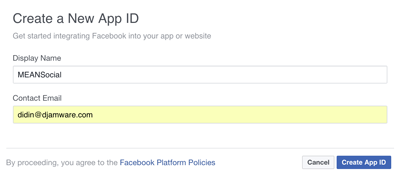
Нажмите кнопку «Добавить новое приложение», затем введите отображаемое имя (например, «MEANSocial») и адрес электронной почты.

Нажмите кнопку «Создать идентификатор приложения», введите капчу и нажмите кнопку «Отправить». Он будет перенаправлен на панель инструментов приложения Facebook.

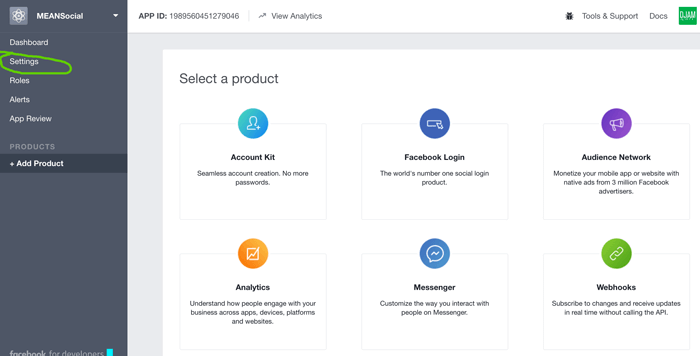
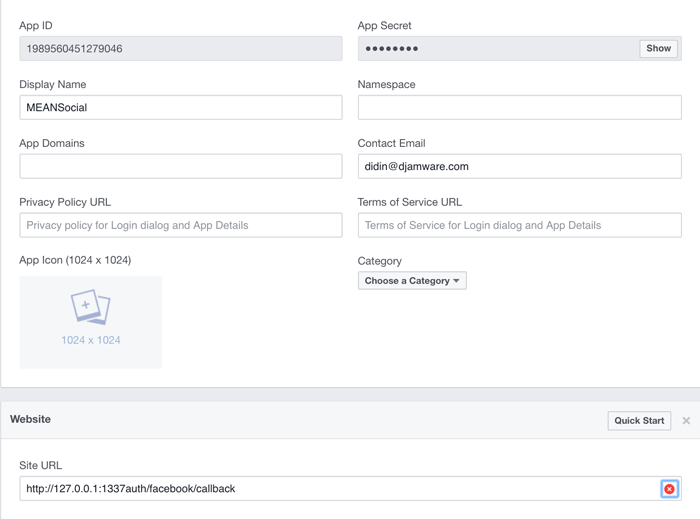
Нажмите меню настроек в левом меню. Нажмите Добавить платформу, затем выберите веб-сайт. Заполните URL сайта URL обратного вызова для URL обратного вызова проверки подлинности OAuth.

Не забудьте записать идентификатор приложения и секрет приложения в свой блокнот.
2. Узел, экспресс, учебник по паспорту: получить ключ потребителя Twitter (ключ API) и секрет потребителя (секрет API)
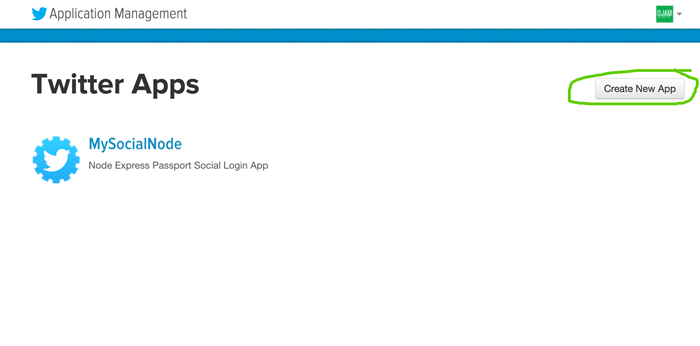
Чтобы получить Twitter Consumer Key (API Key) и Consumer Secret (API Secret), перейдите на консоль Twitter Apps , Войдите, используя существующую учетную запись Twitter.

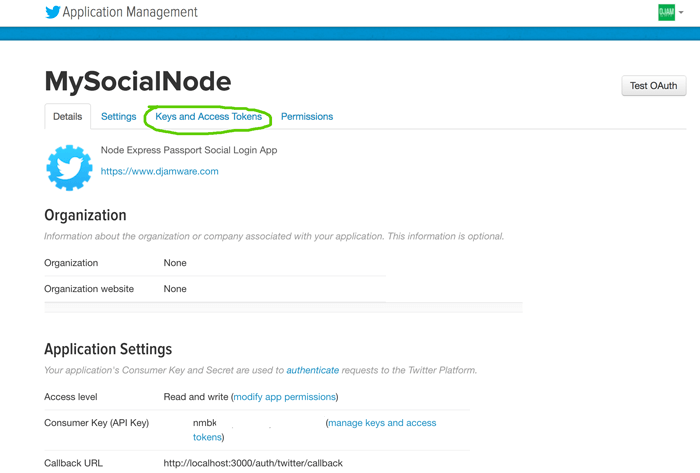
Нажмите кнопку Создать новое приложение, затем заполните все обязательные поля. Заполните URL обратного вызова URL-адресом вашего MEAN-приложения, используя наш «http://127.0.0.1:3000/auth/twitter/callback». Проверьте соглашение с разработчиком, затем нажмите кнопку «Создать приложение для Twitter». Он будет перенаправлен на новую панель приложения.

Нажмите на вкладку Ключи и жетоны доступа.

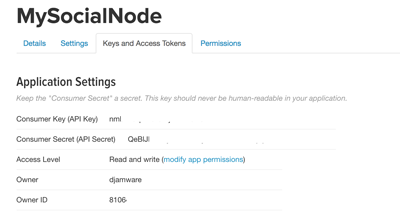
Теперь запишите в свой блокнот Consumer Key (API Key) и Consumer Secret (API Secret).
3. Узел, экспресс, учебник по паспорту: получите идентификатор клиента Google и секрет клиента
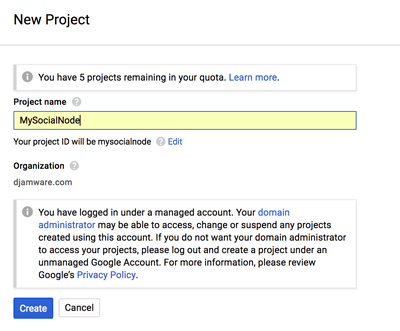
Чтобы получить идентификатор клиента Google и секрет клиента, перейдите на консоль разработчика Google , Войдите, используя свою учетную запись Gmail. В раскрывающемся списке выбранного проекта нажмите кнопку «+», чтобы создать новый проект, а затем присвойте ему имя.

Нажмите кнопку «Создать», после чего она будет перенаправлена на панель управления Project API.

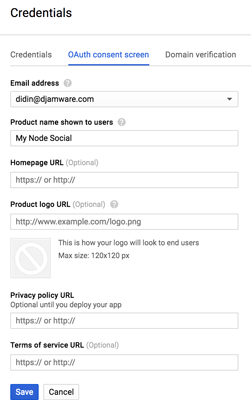
Выберите меню «Учетные данные» в левом меню, затем нажмите вкладки экрана согласия OAuth, чтобы создать название продукта, просто заполните имя продукта и адрес электронной почты, затем нажмите кнопку «Сохранить».

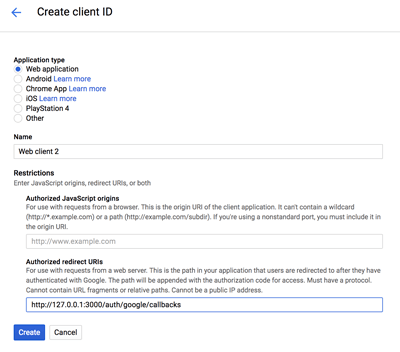
Вернитесь на вкладку Credentials, затем нажмите Create Credentials и выберите OAuth Client ID. Выберите «Веб-приложение», затем заполните URI авторизованного перенаправления URL-адресом MEAN-приложения, как ранее, и нажмите «Создать».

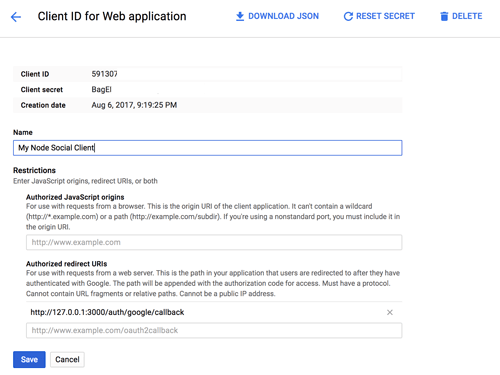
Теперь вы получаете идентификатор клиента и секрет. Запишите это в свой блокнот.

4. Узел, экспресс, учебник по паспорту: получите идентификатор клиента GitHub и секрет клиента
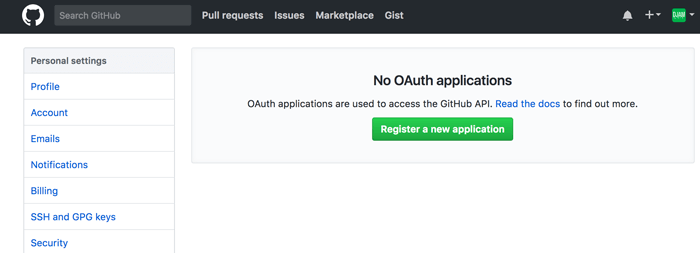
Чтобы получить идентификатор клиента GitHub и секрет клиента, перейдите на Разработчики Github , Войдите в систему, используя свою учетную запись GitHub.

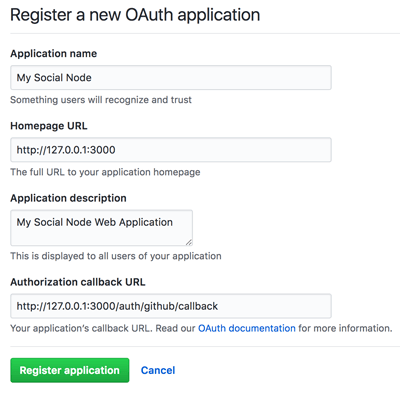
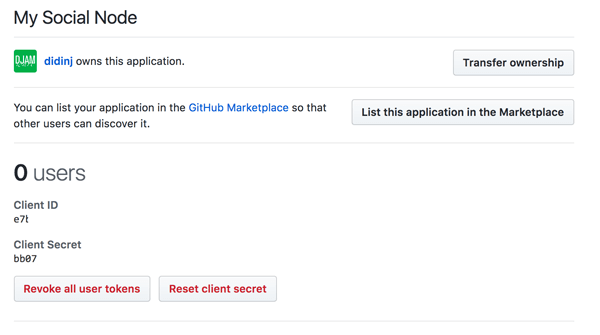
Нажмите кнопку «Зарегистрировать новое приложение OAuth». Заполните все обязательные поля, используйте URL-адрес приложения MEAN для URL-адреса обратного вызова авторизации, затем нажмите кнопку «Зарегистрировать приложение».

Теперь вы получаете идентификатор клиента и секрет клиента. Запишите в свой блокнот.

5. Узел, Экспресс, Учебник по паспорту: Генерация экспресс-приложения
Теперь мы создадим веб-приложение Node, Express и Mongoose. Откройте терминал od Node, затем введите эту команду.
экспресс --view = мопс узел-паспорт-социальный
Эта команда создает новое веб-приложение Express с использованием шаблона представления «pug», которое отличается от предыдущего руководства, в котором используются «ejs» или «jade». Вот вывод этой команды.
create: node-passport-social create: node-passport-social / package.json create: node-passport-social / app.js create: node-passport-social / public создать: узел-passport-social / маршруты создать: узел -passport-social / маршруты / index.js создать: узел-паспорт-социальный / маршруты / пользователи.js создать: узел-паспорт-социальный / представления создать: узел-паспорт-социальные / представления / index.pug создать: узел-паспорт -social / views / layout.pug create: node-passport-social / views / error.pug create: node-passport-social / bin create: node-passport-social / bin / www create: node-passport-social / public / javascripts create: node-passport-social / public / images create: node-passport-social / public / stylesheets create: node-passport-social / public / stylesheets / style.css Установить зависимости: $ cd node-passport-social && npm install запустите приложение: $ DEBUG = node-passport-social: * npm start
Теперь выполните команду вывода терминала. Введите или вставьте эту команду.
cd node-passport-social && npm install
Затем проверьте, работает ли веб-приложение Express, набрав эту команду.
nodemon
или же
начало вечера
Откройте браузер, затем перейдите по адресу `http: // localhost: 3000`, вы увидите эту страницу, если все работает правильно.

6. Узел, экспресс, учебник по паспорту: добавьте Mongoose как MongoDB и узел ORM
Теперь мы добавим модуль и зависимости Mongoose. Остановите приложение, нажав клавишу `CTRL + C`. Введите эту команду для установки Mongoose модулей и зависимостей.
npm установить мангуст - сохранить
Кроме того, установите эту зависимость, чтобы упростить поиск или создание данных.
npm установить найти или создать --save
Откройте и отредактируйте app.js в корне проекта. Добавить строку запроса для мангуста.
var mongoose = require ('mongoose');
Создайте соединение с базой данных MongoDB. Добавьте эти строки кодов после обязательного раздела.
mongoose.Promise = global.Promise; mongoose.connect ('mongodb: // localhost / mean-social', {useMongoClient: true}) .then (() => console.log ("соединение установлено")) .catch ((err) => console.error (ERR));
Создайте пользовательскую модель и папку моделей, введя эту команду.
mkdir models touch models / User.js
Откройте и отредактируйте модель `User.js`, затем добавьте эти строки кодов.
var mongoose = require ('mongoose'); var UserSchema = new mongoose.Schema ({name: String, userid: String, updated_at: {type: Date, default: Date.now},}); UserSchema.statics.findOrCreate = require ("find-or-create"); module.exports = mongoose.model ('Пользователь', UserSchema);
7. Узел, экспресс, учебник по паспорту: добавление и настройка паспорта Facebook Twitter Модуль Google и GitHub и его зависимости
Установите следующие зависимости Passport, Passport-Facebook, Passport-Twitter, Passport-Google и Passport-GitHub и модули.
npm установить паспорт паспорт-фейсбук паспорт-твиттер паспорт-google-oauth паспорт-github - сохранить
Также нам нужно установить зависимости Express Session.
npm установить экспресс-сессию --save
Теперь добавьте Passport и Express Session require в `app.js`.
var passport = require ('passport'); var session = require ('express-session');
Затем добавьте использование обоих требований вместе с другим методом использования.
app.use (session ({secret: 's3cr3t', resave: true, saveUninitialized: true})); app.use (passport.initialize ()); app.use (passport.session ());
Затем создайте папку в корне папки проекта для хранения файлов стратегии Passport Facebook, Twitter, Google и GitHub.
mkdir auth
Теперь создайте файл стратегии Passport Facebook.
коснитесь auth / facebook.js
Откройте и отредактируйте `auth / facebook.js`, затем добавьте следующие строки кодов.
var passport = require ('passport'), FacebookStrategy = require ('passport-facebook'). Стратегия; var User = require ('../ models / User'); passport.use (new FacebookStrategy ({clientID: "159030901322260", clientSecret: "0d641e47f5d55af221ec80346f3f2d43", callbackURL: "http://127.0.0.1:3000/auth/facebook/callback"}, функция (accessToken, refreshToken) ) {User.findOrCreate ({name: profile.displayName}, {name: profile.displayName, userid: profile.id}, функция (err, user) {if (err) {return done (err);} done (null) , пользователь);});})); module.exports = passport;
Создайте файл стратегии Passport Twitter.
коснитесь auth / twitter.js
Откройте и отредактируйте `auth / twitter.js`, затем добавьте следующие строки кодов.
var passport = require ('passport'), TwitterStrategy = require ('passport-twitter'). Strategy; var User = require ('../ models / User'); passport.serializeUser (function (user, fn) {fn (null, user);}); passport.deserializeUser (function (id, fn) {User.findOne ({_ id: id.doc._id}, function (err, user) {fn (err, user);});}); passport.use (new TwitterStrategy ({consumerKey: "nmbk1uqKB0rbWjBxrPv9iksEf", consumerSecret: "QeBlJHanPy232ZbOhyPisfI8hLLUVMujXjuI7Sz0Ym4o6m7 ,0/0/0/0/0/0/0/0/0/0/0/0/0/1/1/3/5/5/3/1/3/1/3/1/3/1/3/1/3/3/3/3/7)», call-код: вызов_переключен ) {User.findOrCreate ({name: profile.displayName}, {name: profile.displayName, userid: profile.id}, функция (err, user) {if (err) {console.log (err); возврат завершен ( err);} done (null, user);});})); module.exports = passport;
Создайте файл стратегии Passport Google.
коснитесь auth / google.js
Откройте и отредактируйте `auth / google.js`, затем добавьте следующие строки кода.
var passport = require ('passport'); var GoogleStrategy = require ('passport-google-oauth'). OAuth2Strategy; var User = require ('../ models / User'); passport.use (new GoogleStrategy ({clientID: "591307876438-4nmmm817vks785u467lo22kss40kqno2.apps.googleusercontent.com", clientSecret: "BagENe4LxG_PZ_qz2oFX7Aok", callbackURL: "http://12oogle.0a"): "function_0.0.0.0.1" (accessToken, refreshToken, profile, done) {User.findOrCreate ({userid: profile.id}, {name: profile.displayName, userid: profile.id}, функция (err, user) {возврат завершен (err, user) ;});})); module.exports = passport;
Создать файл стратегии Passport GitHub.
touch auth / github.js
Откройте и отредактируйте `auth / github.js`, затем добавьте эти строки кодов.
var passport = require ('passport'), GitHubStrategy = require ('passport-github'). Стратегия; var User = require ('../ models / User'); passport.use (new GitHubStrategy ({clientID: "e7b10decd2ed4ef13816", clientSecret: "bb073a53914d014f328de98ad9fe5a3cff366912", callbackURL: "http://127.0.0.1:3000/auth/github} refreshok, refreshenTenback" () ) {User.findOrCreate ({userid: profile.id}, {name: profile.displayName, userid: profile.id}, function (err, user) {return done (err, user);});})); module.exports = passport;
Затем создайте файл `auth.js` внутри папки` rout`.
Сенсорные маршруты / auth.js
Откройте и отредактируйте файл «routs / auth.js», а затем объявите все необходимые для паспорта Facebook, Twitter, Google и GitHub.
var express = require ('express'); var router = express.Router (); var passportFacebook = требуется ('../ auth / facebook'); var passportTwitter = require ('../ auth / twitter'); var passportGoogle = require ('../ auth / google'); var passportGitHub = require ('../ auth / github');
Добавьте маршруты для страницы входа.
/ * LOGIN ROUTER * / router.get ('/ login', function (req, res, next) {res.render ('login', {title: 'Пожалуйста, войдите с помощью:'});});
Добавить маршруты для выхода из зарегистрированной сессии.
/ * LOGOUT ROUTER * / router.get ('/ logout', function (req, res) {req.logout (); res.redirect ('/');});
Добавьте маршруты для входа в Facebook, Twitter, Google и Github.
/ * FACEBOOK ROUTER * / router.get ('/ facebook', passportFacebook.authenticate ('facebook')); router.get ('/ facebook / callback', passportFacebook.authenticate ('facebook', {failRedirect: '/ login'}), функция (req, res) {// Успешная аутентификация, перенаправление домой. res.redirect ('/ ');}); / * TWITTER ROUTER * / router.get ('/ twitter', passportTwitter.authenticate ('twitter')); router.get ('/ twitter / callback', passportTwitter.authenticate ('twitter', {failRedirect: '/ login'}), функция (req, res) {// Успешная аутентификация, перенаправление домой. res.redirect ('/ ');}); / * GOOGLE ROUTER * / router.get ('/ google', passportGoogle.authenticate ('google', {scope: 'https://www.google.com/m8/feeds'})); router.get ('/ google / callback', passportGoogle.authenticate ('google', {faultRedirect: '/ login'}), function (req, res) {res.redirect ('/');}); / * GITHUB ROUTER * / router.get ('/ github', passportGitHub.authenticate ('github', {scope: ['user: email']})); router.get ('/ github / callback', passportGitHub.authenticate ('github', {failRedirect: '/ login'}), функция (req, res) {// Успешная аутентификация, перенаправление домой. res.redirect ('/ ');}); module.exports = router;
Затем откройте и отредактируйте файл «routs / users.js», затем замените маршрутизатор по умолчанию на этот.
/ * Получить список пользователей. * / router.get ('/', sureAuthenticated, function (req, res, next) {res.render ('user', {user: req.user});});
Создайте функцию 'sureAuthenticated` перед `module.exports`.
function sureAuthenticated (req, res, next) {if (req.isAuthenticated ()) {return next (); } res.redirect ('/ login')}
Не забудьте зарегистрировать роутер маршрутов / auth.js в app.js. Добавьте эти строки в `app.js` после другой переменной маршрутов.
var auth = require ('./ route / auth');
Добавьте метод `use` после пользовательского метода` use`.
app.use ('/ auth', auth);
8. Узел, экспресс, учебник по паспорту: добавьте страницу входа для кнопки входа в Facebook, Twitter, Google и GitHub
Как вы видите на файлах роутера, существует много перенаправлений на страницу входа. Для этого нам нужно создать файл `pug` внутри папки` views`, набрав эту команду.
touch views / login.pug
Откройте и отредактируйте `views / login.pug`, затем замените все коды на эти.
расширяет содержимое блока макета .main.container .row .col-md-6.col-md-offset-3 h1.display-4.mb-2 = title // вход в форму div.form-group a.btn.btn -primary (href = '/ auth / facebook') Facebook div.form-group a.btn.btn-info (href = '/ auth / twitter') Twitter div.form-group a.btn.btn-danger (href = '/ auth / google') Google div.form-group a.btn.black-back (href = '/ auth / github') Github
Чтобы облегчить стилизацию, мы должны использовать Bootstrap. Введите эту команду для установки модуля и зависимостей pug-bootstrap.
npm установить pug-bootstrap --save
Откройте и отредактируйте `views / layout`, затем добавьте include для` pug-bootstrap`, чтобы он выглядел следующим образом.
doctype html html включает ../node_modules/pug-bootstrap/_bootstrap.pug head title = заголовок ссылки (rel = 'stylesheet', href = '/ stylesheets / style.css') содержимое блока тела
Откройте и отредактируйте `public / stylesheets / style.css` и сделайте так.
body {padding: 50px; шрифт: 14px "Lucida Grande", Helvetica, Arial, без засечек; } a {color: # 00B7FF; } .black-back {background-color: # 000000; цвет: #FFFFFF; } .btn {ширина: 100%; высота: 50 пикселей; размер шрифта: 24 пикселя; }
Осталось одно - это пользовательская страница, которая должна открываться при успешной аутентификации. Введите эту команду, чтобы создать страницу.
touch view / user.pug
Откройте и отредактируйте файл `user.pug`, затем добавьте следующие строки кода.
расширяет содержимое блока макета h1 = user.name p Добро пожаловать в # {user.name} a (href = "/ auth / logout") Выйти
Теперь вы можете снова запустить приложение в браузере, затем перейти на страницу с ограничениями `http: //127.0.0.1: 3000 / users`, и оно должно быть перенаправлено на страницу входа в систему. После успешного входа в систему с помощью социальной аутентификации, он вернется обратно на страницу пользователя и отобразит имя пользователя на странице.
Да, я знаю, что это немного сложно. Для этого, пожалуйста, дайте нам свои предложения, критиков или любой отчет о проблеме в комментариях ниже для этого учебника. Если вам нужен рабочий пример, вы найдете на нашем GitHub ,
Для более детального изучения стека MEAN и Node.js вы можете пройти следующий курс:
Спасибо