Войдите с помощью Ionic 3 и Cordova Native Facebook Connect Plugin
- 1. Настройте приложение Facebook
- 2. Создайте новое приложение Ionic 3
- 3. Установите и настройте Ionic 3 Native Facebook Plugin
- 4. Реализует вход и выход из Facebook
- 5. Протестируйте приложение Ionic 3 и Facebook на устройстве
Это пошаговое руководство по входу в систему с помощью Ionic 3 и Cordova Native. Плагин Facebook Connect начнется с настройки Facebook из панели разработчиков Facebook. Ранее мы сделали учебник по аутентификации или авторизовались, используя Google+ а также LinkedIn , Следующие инструменты, зависимости, модули и плагины необходимы для выполнения этого руководства:
- Node.js
- Ионная 3
- Кордова
- Cordova Facebook Плагин
- Текстовый редактор или IDE
- Терминал или Узел командной строки
1. Настройте приложение Facebook
Чтобы настроить приложение Facebook и получить идентификатор приложения / секрет, перейдите на Панель разработчиков Facebook , Войдите в свой аккаунт разработчиков Facebook.

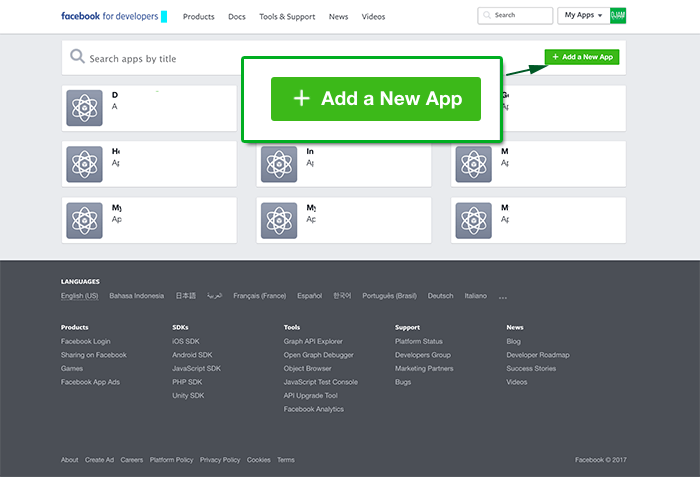
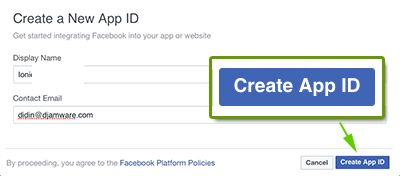
Нажмите кнопку «+ Добавить новое приложение». Введите отображаемое имя и нажмите кнопку «Создать идентификатор приложения».

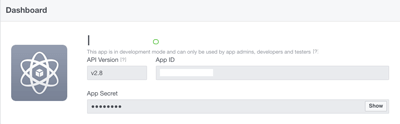
Теперь вы можете увидеть идентификатор приложения и секрет, записать его в свой блокнот.

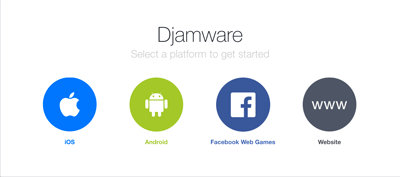
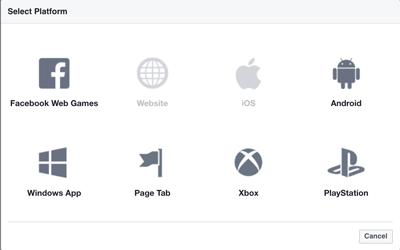
Далее нажмите кнопку «Выбрать платформу».

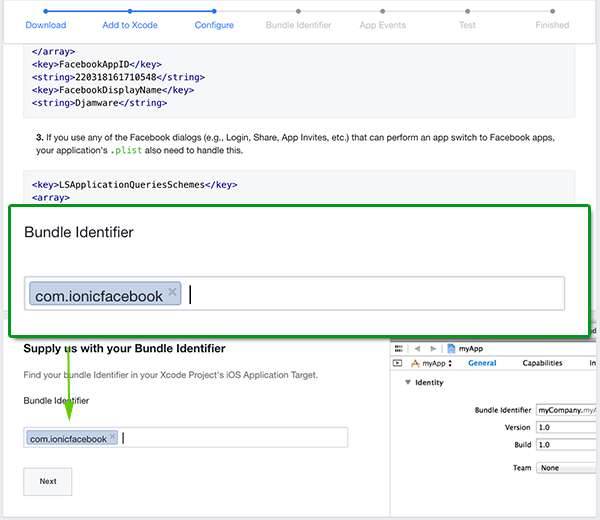
Сначала выберите iOS, затем в мастере iOS прокрутите вниз, чтобы ввести идентификатор пакета iOS, который будет указан в файле `config.xml` позже.

Нажмите «Далее», затем прокрутите вниз и вернитесь к панели инструментов приложения. Снова нажмите «Добавить платформу» в меню «Настройки» для настройки приложения Android.

Выберите Android, введите имя пакета Google и нажмите кнопку «Сохранить изменения».

Еще одна вещь для Android-приложения, ему нужны ключевые хэши. Чтобы получить ключевые хэши, особенно в сборке разработки, откройте терминал или командную строку и введите эту команду.
keytool -list -v -keystore ~ / .android / debug.keystore -alias androiddebugkey -storepass android -keypass android
Это будет отображать что-то вроде этого.
Псевдоним: androiddebugkey Дата создания: 8 ноября 2015 г. Тип записи: PrivateKeyEntry Длина цепочки сертификатов: 1 Сертификат [1]: Владелец: CN = Отладка Android, O = Android, C = США. Эмитент: CN = Отладка Android, O = Android, C = US Серийный номер: 5e9752f4 Действует с: вс 08.11 22:25:34 WIB 2015 до: вт 31 окт. 22:25:34 WIB 2045 Отпечатки пальцев сертификата: MD5: 0A: 2D: 96: 6B: B8: 84: F7 : 37: 2E: 7E: 83: 09: 43: BB: B7: D4 SHA1: 2B: 52: 02: F0: 82: 94: 34: 68: FC: B6: DD: 81: 1D: 3A: 66: D7: 57: 3B: B9: 11 SHA256: B1: 40: EB: 9D: 03: 50: A2: 0F: F2: D4: 1B: 6D: AA: F6: F9: 6A: 57: 52: B0: 70 : 5A: 3C: 87: 9E: 15: F0: BE: 7C: 90: 00: DA: 51 Имя алгоритма подписи: SHA256withRSA Версия: 3 Расширения: # 1: ObjectId: 2.5.29.14 Критичность = false SubjectKeyIdentifier [KeyIdentifier [0000 : C0 3A D3 06 65 23 89 A1 5D 80 CC 55 88 D8 BD 23.: .. e # ..] .. U ... # 0010: 80 6E 67 01 .ng. ]]
Вам просто нужно преобразовать гекс SHA1 в символы base64. Мы используем это инструменты для преобразования его. Просто скопируйте и вставьте значение SHA1, отображаемое на терминале, в шестнадцатеричную строку на этом сайте, затем нажмите кнопку конвертировать. Теперь вы получите значение base64, которое будет скопировано в ключевые хеши приложения Facebook Android. Наконец, нажмите еще раз кнопку Сохранить изменения.
2. Создайте новое приложение Ionic 3
Откройте терминал или командную строку Node, затем перейдите в папку ваших проектов. Введите эту команду, чтобы создать новое приложение Ionic 3.
вкладки ionic start ionic-facebook
Эта команда создаст новое приложение Ionic 3 с именем приложения «ionic-facebook» и использует шаблон представления вкладок. Просто подождите несколько минут, потому что он также устанавливает модули `npm`. Теперь перейдите к вашему недавно созданному проекту.
cd ionic-facebook
Чтобы убедиться, что приложение работает, просто введите эту команду.
ионная подача --lab
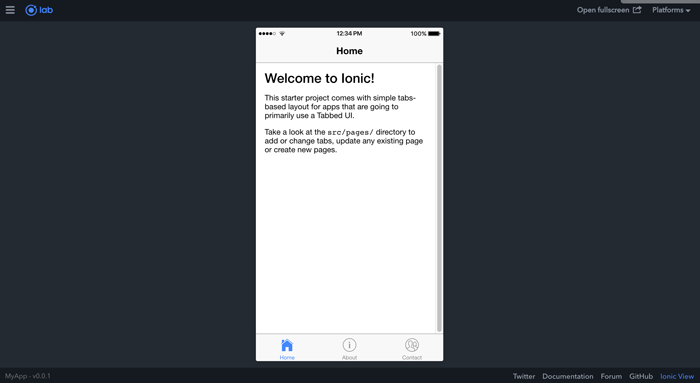
Вы перейдете на эту страницу, если приложение Ionic 3 работает.

Не забудьте изменить идентификатор приложения, открыв и отредактировав `config.xml`, затем измените эту строку.
<widget id = "com.ionicfacebook" version = "0.0.1" xmlns = "http://www.w3.org/ns/widgets" xmlns: cdv = "http://cordova.apache.org/ns/ 1,0" >
3. Установите и настройте Ionic 3 Native Facebook Plugin
Чтобы установить собственный плагин Ionic 3 для Facebook, введите эту команду в терминале или командной строке Node после остановки запуска приложения Ionic нажатием клавиш Ctrl + C.
плагин ionic cordova add cordova-plugin-facebook4 --variable APP_ID = "YOUR_APP_ID" --variable APP_NAME = "YOUR_APP_NAME"
YOUR_APP_ID - это идентификатор приложения, который вы пишете в предыдущих настройках Facebook, а YOUR_APP_NAME - это отображаемое имя на панели инструментов приложения Facebook. Также установите для него модуль `npm`.
Установка npm --save @ ionic-native / facebook
Теперь откройте и отредактируйте `src / app / app.module.ts`, затем добавьте этот импорт.
импорт {Facebook} из '@ ionic-native / facebook';
Кроме того, объявите в поставщиках `@ NgModule`, чтобы это выглядело следующим образом.
поставщики: [StatusBar, SplashScreen, {предоставляют: ErrorHandler, useClass: IonicErrorHandler}, Facebook]
4. Реализует вход и выход из Facebook
Наш сценарий реализации входа и выхода из Facebook добавляется пользователями Facebook на текущей странице, если пользователь вошел в систему с помощью Facebook или показал кнопку входа Facebook. Если нажать кнопку входа в Facebook, откроется вход в Facebook в браузере. Теперь откройте и отредактируйте `src / pages / home.ts`, затем добавьте этот импорт.
импорт {Facebook} из '@ ionic-native / facebook';
Объявите переменные, чтобы проверить, вошел ли пользователь в систему и хранит ли пользовательские данные перед конструктором.
isLoggedIn: boolean = false; пользователи: любые;
Добавьте плагин Facebook в конструктор, добавьте метод Facebook Connect, чтобы проверить, вошел ли пользователь в систему.
конструктор (частный fb: Facebook) {fb.getLoginStatus () .then (res => {console.log (res.status); if (res.status === "connect") {this.isLoggedIn = true;} еще {this.isLoggedIn = false;}}) .catch (e => console.log (e)); }
Добавить метод для входа в Facebook после конструктора.
login () {this.fb.login (['public_profile', 'user_friends', 'email']) .then (res => {if (res.status === "connected") {this.isLoggedIn = true; this.getUserDetail (res.authResponse.userID);} else {this.isLoggedIn = false;}}) .catch (e => console.log ('Ошибка входа в Facebook', e)); }
Добавьте метод выхода из Facebook.
logout () {this.fb.logout () .then (res => this.isLoggedIn = false) .catch (e => console.log ('Ошибка выхода из Facebook', e)); }
Добавьте метод вызова API Facebook Graph для получения информации о пользователе.
getUserDetail (userid) {this.fb.api ("/" + userid + "/? fields = id, электронная почта, имя, изображение, пол", ["public_profile"]) .then (res => {console.log (res ); this.users = res;}) .catch (e => {console.log (e);}); }
Для получения дополнительной информации о разрешениях и полях, возвращенных из ответа, вы можете проверить https://developers.facebook.com/docs/facebook-login/permissions/ Документация для разработчиков на Facebook. Примечания: Разрешенные поля на основе разрешений.
Затем откройте и отредактируйте файл `src / pages / home / home.html`, затем замените все HTML-теги этим.
<ion-header> <ion-navbar> <ion-title> Главная страница </ ion-title> </ ion-navbar> </ ion-header> <padding-ion> <div * ngIf = "isLoggedIn; еще facebookLogin "> <h2> Здравствуйте, {{users.name}} ({{users.email}}) </ h2> <p> Пол: {{users.gender}} </ p> <p> <img src = "{{users.picture.data.url}}" width = "100" alt = "{{users.name}}" /> </ p> <p> <кнопка-кнопка icon-right (click) = "logout ()"> Выйти </ button> </ p> </ div> <ng-template #facebookLogin> <кнопка ion-button icon-right (click) = "login ()"> Войдите в систему с помощью <ion-icon name = "logo-facebook"> </ ion-icon> </ button> </ ng-template> </ ion-content>
5. Протестируйте приложение Ionic 3 и Facebook на устройстве
Этот родной плагин Ionic 3 для Facebook работает только на устройствах Android или iOS. Итак, подготовьте устройство Android или iOS и подключите его к компьютеру с помощью кабеля для передачи данных. Чтобы убедиться, что платформа Android или iOS установлена правильно, запустите эту команду.
ионная платформа кордова рм андроид платформа ионная кордова андроид платформа ионная кордова рм иос платформа ионная кордова адд
Теперь запустите приложение Ionic 3 Cordova Facebook на устройстве. Для этого урока мы работаем на устройстве Android.
ионная кордова беги андроид
Вы заходите на домашнюю страницу Ionic 3 вот так.

Нажмите на кнопку «Войти через Facebook», и вы будете перенаправлены на страницу разрешений Facebook, после чего после успешного входа вы увидите, что домашняя страница изменится на эту.

Это так. Вы можете проверить себя на устройстве iOS, если при использовании симулятора будет ошибка после входа в Facebook через браузер. Если вам нужен исходный код этого учебника, вы можете найти на нашем GitHub ,
Мы знаем, что создание красиво оформленных приложений Ionic с нуля может быть разочаровывающим и очень трудоемким. Проверьте Ion2FullApp ELITE - Полное приложение Ionic 3 Starter и сэкономить время разработки и проектирования.
Это просто основной. Если вам нужно более глубокое изучение Ionic, Angular и Typescript, вы можете найти следующие книги:
Или возьмите следующий курс:
Спасибо!
Userid + "/?