Готов ли ваш сайт к AMP? Все, что вам нужно знать о новых технологиях
- какие это AMP ?
- Привет, мир! - скелет кода AMP
- Вы адекватно с-AMP?
- Позволяет ли AMP использовать рекламу?
- Преимущества AMP для SEO
- Не все золото, что сияет.
- Примеры страниц AMP
- Что дальше с этим AMP?
Рост популярности мобильных устройств вызвал изменения в представлении выделенной информации. Вынужденные выполнять соответствующую оптимизацию, веб-разработчики и издатели искали правильную технологию, которая облегчила бы их задачу. Технология AMP вошла в игру. Что это такое и что мы можем ожидать от этого?
какие это AMP ?
AMP - ускоренные мобильные страницы (Accelerated Mobile Pages) - это новый способ облегчить просмотр пользователей сети на мобильных устройствах, в основном на смартфонах.
Как следует из названия, AMP ускоряет время загрузки сайтов, сокращая его практически до нуля.
Проект представляет собой инициативу с открытым исходным кодом, которая была создана в результате многочисленных дискуссий между разработчиками, издателями и пользователями.
AMP состоит из трех частей:
- AMP HTML
- AMP JS
- Google AMP Cache
AMP HTML - это практически обычный HTML, который был расширен с помощью свойств AMP, таких как выделенные теги. Например, используется тег amp-img, который обеспечивает поддержку атрибута srcset тега. даже если браузер его пока не поддерживает. Поскольку большая часть кода является наиболее распространенным HTML, у разработчиков не должно быть особых проблем с реализацией изменений, создающих сайты, адаптированные к стандарту AMP.
AMP JS - так называемая библиотека производительности. Он отвечает за управление загрузкой ресурсов, обеспечивая быстрый рендеринг страницы. Все благодаря асинхронной загрузке внешних файлов, так что ничто не блокирует друг друга, обеспечивая плавный рендеринг. Кроме того, библиотека AMP JS также включает в себя методы повышения производительности, такие как песочница iframe, первоначальный расчет макета каждого элемента на странице, поэтому все оптимизируется во времени.
Google AMP Cache - это система на основе прокси, которая отвечает за предоставление всех проверенных документов AMP. Благодаря волшебству AMP сайты, использующие эту технологию, могут храниться в облаке или в кеше таких компаний, как Google, и, таким образом, быть сразу доступными для пользователя.
Одной из основных причин существования технологии AMP является снижение показателя отказов, что обычно коррелирует с большим временем ожидания загрузки контента на сайт. Несмотря на ограничение нормального HTML (с точки зрения представления контента на сайте), AMP делает все намного быстрее. Сколько? Среднее время моргания глаза для человека составляет 0,3 секунды.
Среднее время загрузки страниц, совместимых с AMP, составляет 0,7 секунды, что составляет чуть более двух миганий. WOW! AMP загрузит ваши страницы в мгновение ока, и у пользователей будет меньше причин отказаться от посещения.

Привет, мир! - скелет кода AMP
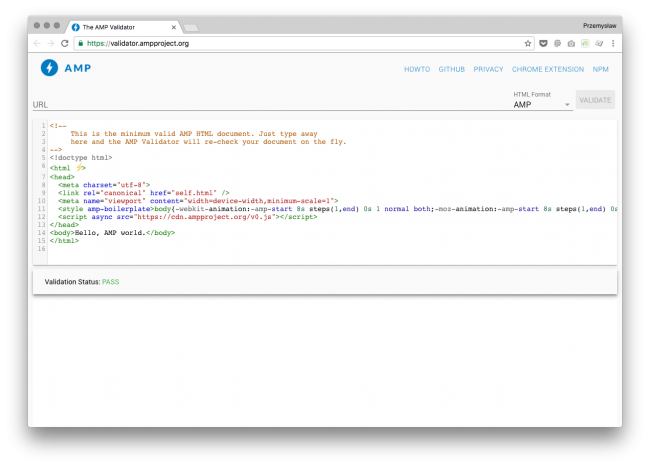
Как было упомянуто ранее, AMP HTML основан на существующих веб-технологиях, хотя и ограничивает их в определенной степени. Этот пример кода показывает необходимую основу для создания AMP-совместимого сайта.

Как вы можете видеть, есть некоторые различия по отношению к обычному HTML, например, знак молнии ⚡ в теге или вложенный шаблонный код, специфичный для AMP, наличие которого в коде является обязательным. Есть много других тегов усилителя, например:
- amp-ad - отвечает за отображение рекламы в HTML-файлах AMP,
- amp-anim - позволяет вкладывать анимацию в HTML-файлы AMP,
- amp-analytics - используется для измерения активности на сайтах AMP,
- amp-audio - замена аудио-тега HTML5,
- и намного больше ...
Более подробную информацию, такую как исходные коды и инструкции, можно найти на веб-сайте. GitHub ,
Если у вас есть веб-сайт на основе WordPress, плагин поможет вам, благодаря чему будет очень легко внести соответствующие изменения и адаптировать ваш сайт к технологии AMP. Все, что вам нужно сделать, это:
- Загрузите соответствующий пакет с GitHub и установите его, что не должно вызывать слишком много проблем и занимать до 5 минут.
- Активируйте плагин - он добавит / amp ко всем вашим страницам.
- Редактирование файла .htaccess с использованием инструмента FTP (например, FileZilla ) чтобы убедиться, что все работает правильно, вставив этот код , Конечно, вместо https://example.com, мы вставляем адрес вашего домена.
- Редактирование CSS с использованием FTP (wp-content -> plugins -> amp -> template.php).
Вы адекватно с-AMP?
Помните, что действительные теги rel = link чрезвычайно важны для вашего сайта. Без них ваши материалы технологии AMP никогда не будут обнаружены поисковой системой! Кроме того, если вы предоставляете AMP и стандартный контент, рекомендуется защитить себя от дублирования контента, используя правильные канонические ссылки.
Если веб-сайт создан в стандартной версии и AMP (для мобильных устройств), версия для настольного компьютера должна иметь следующий тег в своем коде:
<link rel = "amphtml" href = "https://www.example.com/url/to/amp-version.html" />
В свою очередь, каноническая ссылка на вашей странице AMP должна указывать адрес стандартной страницы (кроме версии AMP):
<link rel = "canonical" href = "https://www.example.com/url/to/regular-html-version.html" />
Страницы AMP без стандартной (настольной) версии должны указывать себя в канонических ссылках.
<link rel = "canonical" href = "https://www.example.com/url/to/amp-document.html" />
Если вам интересно, соответствует ли ваш веб-сайт или данная подстраница условиям AMP, вы всегда можете проверить это с помощью валидатора AMP. В Интернете есть много таких инструментов, и вы можете легко найти их с помощью поисковой системы. Вы также можете использовать официальный инструмент, представленный на сайте проекта AMP ,

Кроме того, Google добавил новый отчет в Google Search Console, который можно найти на вкладке «Внешний вид поиска», используемый для обнаружения ошибок, связанных с AMP.
Как говорит Google:
«Отчет об ошибках AMP дает общее представление о ситуации на данном сайте и позволяет углубиться в конкретные типы ошибок или URL-адресов. Этот процесс помогает быстрее находить общие проблемы, благодаря чему можно систематически улучшать их при внедрении AMP на сайте ».
Позволяет ли AMP использовать рекламу?
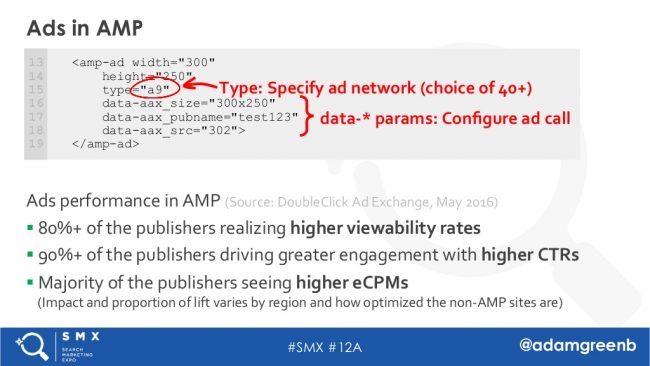
Кто-то может спросить: а как насчет рекламы? - В ответ он узнает, что более 70 поставщиков рекламных технологий уже начали работу над внедрением новых технологий. Их цель - обеспечить внедрение правильных маркетинговых решений в технологии AMP, чтобы издатели могли использовать рекламу, не пренебрегая UX.
Конечно, есть еще вопрос по статистике трафика. Известно, что такие компании, как comScore, Adobe Analytics, parse.ly, CartBeat, Nielsen, ClickTale и Google Analytics, начали работать над этой проблемой, благодаря чему сайты AMP будут иметь полный доступ к правильно измеренным данным, доставляемым в режиме реального времени. Также следует добавить, что AMP позволяет монетизировать страницы в технологии AMP, как и в случае монетизации стандартных HTML-страниц, поэтому можно сохранить часть прибыли от рекламы.
К сожалению, из-за ограничений, наложенных на AMP в типе рекламы, которую издатели могут использовать на своих сайтах, некоторые из них заметили снижение доходов, полученных таким образом (например, отсутствие всплывающей рекламы). Вообще говоря, новая технология встретила смешанные чувства по поводу ее использования для заработка на рекламе. Возможно, единственный правильный шаг на данный момент - это ждать развития событий и только потом принимать решение о внедрении AMP.
Также стоит упомянуть, что первое исследование показало, что реклама на сайтах AMP чаще просматривается и привлекает пользователей больше, чем реклама на обычных сайтах.

Преимущества AMP для SEO
Google обещает, что владение страницами с технологией AMP не одобряется поисковой системой в результатах поиска. Несмотря на это, состояния также, что более быстрое время загрузки повлияет на позицию в рейтинге. Следует также отметить, что существует так называемая карусель Google, которая имеет приоритет над стандартными результатами поиска. Вы можете найти кольцевые развязки в самом верху страницы результатов мобильного поиска, поэтому ваш сайт может очень быстро достичь высшей позиции, внедрив AMP из конкурентов.
Лучшая видимость материалов с данной страницы означает большую вероятность того, что пользователи запомнят этот сайт и бренд. Благодаря этому существует более высокая вероятность того, что они также посетят стандартную версию сайта со стационарного устройства , что может привести к увеличению статистики трафика.
Существует также аспект, касающийся быстрой загрузки контента, который является важным фактором в рейтинге Google. Лучший пользовательский опыт в результате Зыбки загрузки сайтов www может привести к снижению показателя отказов. Следуя этой тенденции, пользователи могут со временем идентифицировать веб-сайты на основе AMP с лучшим опытом и отдавать им предпочтение по сравнению со стандартными веб-сайтами , что может повлиять на будущие предпочтения в использовании при поиске контента в Интернете. Глядя на текущую тенденцию, сегодня стоит инвестировать в технологию AMP.
Не все золото, что сияет.
Увеличивая время загрузки и видимость страниц, AMP может показаться идеальной технологией. Это так здорово, хотя? Сосредоточив внимание на скорости, AMP косвенно заставляет издателей предоставлять некоторый контроль над сайтом и снижать его функциональность. Кроме того, это еще одна версия вашего сайта, поэтому одним словом - еще одна часть работы.
Ах, я упоминал, что AMP также навязывает использование полного HTTPS?
Другая проблема может быть фрагментация Интернета из-за последующих версий страниц. Google продвигает AMP, Facebook, свои Мгновенные Статьи, кто знает, что еще нас ждет. Предполагалось, что Интернет создаст одну версию сайта, доступную для каждого из различных устройств.
Уже сейчас интернет немного разделен, с добавлением AMP фрагментация продолжится. Google планирует вводить результаты AMP-страницы не только на вышеупомянутой карусели в верхней части страницы результатов поиска, но также и на всех результатах мобильного поиска. Поэтому сайты без версии AMP будут вытеснены в темные глубины Интернета.
Стоит также отметить, что технология AMP все еще очень ограничена, что делает ее непригодной для использования, например, в электронной коммерции из-за отсутствия поддержки форм. Несмотря на постоянные улучшения и поддержку все большего числа расширений, эта технология, к сожалению, все еще имеет ограниченное применение.
Примеры страниц AMP
Чтобы лучше представить, как выглядит сайт AMP, вот несколько примеров сайтов, использующих эту технологию.
Мы уже знаем, что AMP основан на облачных решениях. В настоящее время страницы, которые были проверенный по умолчанию они хранятся в кеше Google, что, к сожалению, ограничивает контроль издателей над контентом. Стоит отметить, что существует также возможность использования внешних хостов, если есть такая необходимость.
Что дальше с этим AMP?
AMP становится все более популярным и может навсегда изменить способ использования Интернета в пути. Благодаря простому внедрению и использованию облачных решений, оно обеспечивает новое качество потребления мобильного контента. Со временем пользователи наверняка привыкнут к немедленной загрузке сайтов, что может привести к изменению их предпочтений с точки зрения результатов из поисковых систем. Поэтому издателям, которые еще не внедрили технологию AMP, придется все больше и больше бороться за внимание пользователей.
Из-за своей архитектуры AMP предпочитает статический контент, поэтому все виды блогов, информационных сайтов или кулинарных порталов должны интересовать эту технологию. Можно добавить, что в настоящее время более 700 тысяч доменов опубликовали страницы, адаптированные к AMP, и многие из них уже начали получать прибыль от рекламы.
Хотя AMP может стать дилеммой с точки зрения удобства использования и справедливости, и его присутствие пока ограничено лишь несколькими рынками, это, безусловно, заслуживает внимания и внимания.
 Автор текста Ясухиро Канзава
Автор текста Ясухиро Канзава
Несколько слов от него: Ясу помогает с оптимизацией на странице. Его главная цель - улучшить рейтинг двигателя, устраняя технические и структурные ошибки. Он также отвечает за создание веб-сайта. В свободное время он любит готовить, смотреть фильмы и пробовать на вкус.
Какие это AMP ?Позволяет ли AMP использовать рекламу?
Что это такое и что мы можем ожидать от этого?
Какие это AMP ?
Сколько?
Вы адекватно с-AMP?
Позволяет ли AMP использовать рекламу?
Кто-то может спросить: а как насчет рекламы?
Это так здорово, хотя?
Ах, я упоминал, что AMP также навязывает использование полного HTTPS?