CSS-свойство Z-Index: комплексный взгляд
- Дальнейшее чтение на SmashingMag:
- 3-мерное представление оси Z :
- Естественный порядок укладки
- Почему это вызывает путаницу?
- Синтаксис
- Использование JavaScript
- Неправильные реализации в IE и Firefox
- <select> элементы в IE6
- Позиционированные родители в IE6 / 7
- Отрицательные значения в Firefox 2
- Витрина Различного Использования
- CSS Tooltips
- Лайтбокс
- Фотогалерея Эффекты
- CSS эксперименты Стю Николса
- Улучшения Layered Layout
- Идеальное фоновое изображение для полной страницы
- Заключение
Стекирование контекстов в CSS - сложная тема. Цель этой статьи - объяснить все, что вам нужно знать о z-index, чтобы вы могли уверенно и эффективно использовать этот особый тип свойства.
Большинство свойств CSS довольно просты в обращении. Часто применение свойства CSS к элементу в вашей разметке приводит к мгновенным результатам - как только вы обновляете страницу, значение, установленное для свойства, вступает в силу, и вы сразу видите результат. Другие свойства CSS, однако, немного сложнее и будут работать только при определенных обстоятельствах.
Свойство z-index принадлежит последней группе. Это, несомненно, вызвало столько же путаницы и разочарования, как и любое другое свойство CSS. По иронии судьбы, однако, когда z-index полностью понятен, его очень легко использовать, и он предлагает эффективный метод для преодоления многих проблем макета.
В этой статье мы объясним, что именно представляет собой z-index, как его неправильно поняли, и обсудим некоторые практические способы его использования. Мы также опишем некоторые различия, которые могут возникнуть в браузере, особенно в предыдущих версиях Internet Explorer и Firefox. Такой всесторонний взгляд на z-index должен предоставить разработчикам отличную основу для уверенного и эффективного использования этого свойства.
Дальнейшее чтение на SmashingMag:
Что такое z-index?
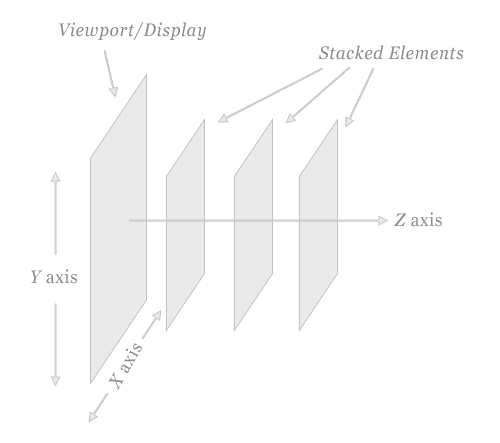
Свойство z-index определяет уровень стека HTML-элемента. «Уровень стека» относится к положению элемента на оси Z (в противоположность оси X или оси Y ). Более высокое значение означает, что элемент будет ближе к вершине порядка размещения. Этот порядок размещения выполняется перпендикулярно дисплею или окну просмотра.
3-мерное представление оси Z :

Чтобы наглядно продемонстрировать, как работает z-index, изображение выше преувеличивает отображение сложенных элементов по отношению к области просмотра.
Естественный порядок укладки
На HTML-странице естественный порядок расположения (т. Е. Порядок элементов на оси Z ) определяется рядом факторов. Ниже приведен список, показывающий порядок размещения элементов в контексте стека, начиная с нижней части стека. В этом списке предполагается, что ни к одному из элементов не применен z-индекс:
- Фон и границы элемента, которые устанавливают контекст стека
- Элементы с отрицательным контекстом укладки, в порядке появления
- Непозиционированные, неперемещаемые элементы уровня блока в порядке появления
- Нерасположенные, плавающие элементы, в порядке появления
- Встроенные элементы в порядке появления
- Позиционируемые элементы, в порядке появления
Свойство z-index при правильном применении может изменить этот естественный порядок наложения.
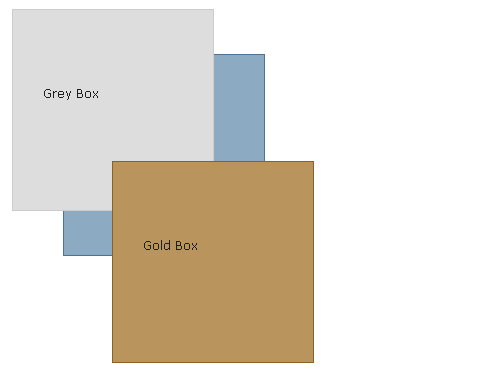
Конечно, порядок расположения элементов не очевиден, если элементы не расположены так, чтобы перекрывать друг друга. Таким образом, чтобы увидеть естественный порядок наложения, можно использовать отрицательные поля, как показано ниже:
В полях выше указаны разные цвета фона и границ, а последние два имеют отступы и отрицательные верхние поля, чтобы вы могли видеть естественный порядок наложения. Серый прямоугольник появляется первым в разметке, синий прямоугольник - вторым, а золотой - третьим. Приложенные отрицательные поля ясно демонстрируют этот факт. Эти элементы не имеют установленных значений z-index ; их порядок наложения является естественным или заданным по умолчанию. Происходящие перекрытия происходят из-за отрицательных полей.
Почему это вызывает путаницу?
Хотя z-index не является сложным для понимания свойством, из-за ложных предположений он может вызвать путаницу у начинающих разработчиков. Эта путаница возникает из -за того, что z-index будет работать только с элементом, для которого свойство position было явно установлено как абсолютное, фиксированное или относительное.
Чтобы продемонстрировать, что z-index работает только с позиционированными элементами, вот те же три блока со значениями z-index, применяемыми для попытки изменить их порядок размещения:
Серая рамка имеет значение z-index "9999"; синее поле имеет значение z-index "500"; и золотой ящик имеет значение z-index "1". Логично, что вы предполагаете, что порядок расположения этих блоков теперь должен быть обратным. Но это не так, потому что ни у одного из этих элементов не установлено свойство position.
Вот те же поля с положением: относительное добавлено к каждому, и их значения z-индекса сохраняются:
Теперь результат, как и ожидалось: порядок расположения элементов меняется на противоположный; серый ящик перекрывает синий, а синий - золото.
Синтаксис
Свойство z-index может влиять на порядок стека как блочных, так и встроенных элементов и объявляется положительным или отрицательным целочисленным значением или значением auto. Значение auto присваивает элементу тот же порядок стека, что и его родителю.
Вот код CSS для третьего примера выше, где свойство z-index применяется правильно:
#grey_box {width: 200px; высота: 200 пикселей; граница: сплошная 1px #ccc; фон: #ddd; положение: относительное; z-индекс: 9999; } #blue_box {width: 200px; высота: 200 пикселей; граница: сплошная 1px # 4a7497; фон: # 8daac3; положение: относительное; z-индекс: 500; } #gold_box {width: 200px; высота: 200 пикселей; граница: сплошная 1px # 8b6125; фон: # ba945d; положение: относительное; z-индекс: 1; }
Опять же, нельзя особо подчеркнуть, особенно для начинающих разработчиков CSS, что свойство z-index не будет работать, если оно не применено к позиционированному элементу.
Использование JavaScript
Если вы хотите динамически воздействовать на значение z-index элемента с помощью JavaScript, синтаксис аналогичен тому, как осуществляется доступ к большинству других свойств CSS, с использованием «верблюжьего корпуса» для замены свойств CSS через дефис, как в коде, показанном ниже:
var myElement = document.getElementById («gold_box»); myElement.style.position = «относительный»; myElement.style.zIndex = «9999»;
В приведенном выше коде синтаксис CSS «z-index» становится «zIndex». Аналогично, «background-color» становится «backgroundColor», «font-weight» становится «fontWeight» и так далее.
Кроме того, свойство position изменяется с использованием приведенного выше кода, чтобы еще раз подчеркнуть, что z-index работает только с позиционируемыми элементами.
Неправильные реализации в IE и Firefox
При определенных обстоятельствах в версиях 6 и 7 Internet Explorer и версии 2 Firefox имеются некоторые небольшие несоответствия в отношении реализации свойства z-index.
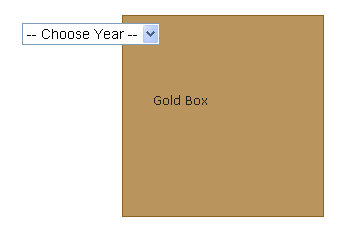
<select> элементы в IE6
В Internet Explorer 6 элемент <select> является оконным элементом управления и поэтому всегда будет отображаться в верхней части порядка наложения, независимо от естественного порядка стека, значений положения или z-индекса. Эта проблема показана на снимке экрана ниже:

Элемент <select> появляется первым в порядке естественного стека, и ему присваивается значение z-index, равное «1», и значение позиции «относительный». Золотая коробка появляется второй в порядке стека, и ей присваивается значение z-index «9999». Из-за естественного порядка стека и значений z-index, золотая рамка должна появиться сверху, что она делает во всех используемых в настоящее время браузерах, кроме IE6:
- Выбрать год - 2009 2010 2011
Если вы не просматриваете эту страницу с IE6, вы увидите золотую рамку, перекрывающую элемент <select>.
Эта ошибка в IE6 вызвала проблемы с выпадающими меню, которые не перекрывают элементы <select>. Одним из решений является использование JavaScript для временного скрытия элемента <select>, а затем его повторное появление после исчезновения перекрывающегося меню. Другое решение включает в себя используя <iframe> ,
Позиционированные родители в IE6 / 7
Internet Explorer версий 6 и 7 неправильно сбрасывает контекст стека по отношению к ближайшему расположенному элементу предка. Чтобы продемонстрировать эту несколько сложную ошибку, мы снова отобразим два блока, но на этот раз мы обернем первый блок в «позиционированный» элемент:
Серая рамка имеет значение z-index "9999"; синее поле имеет значение z-index "1", и оба элемента расположены. Следовательно, правильной реализацией является отображение серого поля поверх синего.
Если вы просматриваете эту страницу в IE6 или IE7, вы увидите синий прямоугольник, перекрывающий серый. Это вызвано тем, что позиционируемый элемент окружает серый прямоугольник. Эти браузеры неправильно «сбрасывают» контекст стека по отношению к позиционированному родителю, но это не должно иметь место. Серый прямоугольник имеет гораздо более высокое значение z-index и поэтому должен перекрывать синий прямоугольник. Все остальные браузеры отображают это правильно.
Отрицательные значения в Firefox 2
В Firefox версии 2 отрицательное значение z-index будет размещать элемент позади контекста стека, а не перед фоном и границами элемента, который установил контекст стека. Вот снимок экрана, показывающий эту ошибку в Firefox 2:

Ниже приведена HTML-версия приведенного выше снимка экрана, поэтому, если вы посмотрите эту страницу в Firefox 3 или другом используемом в настоящее время браузере, вы увидите правильную реализацию: фон серого прямоугольника (который является элементом, который устанавливает наложение контекст) отображается ниже всего остального, а встроенный текст серого прямоугольника отображается над голубым прямоугольником, что согласуется с правилами «естественного порядка расположения», изложенными ранее.
Витрина Различного Использования
Применение свойства z-index к элементам на странице может обеспечить быстрое решение различных задач макета и позволяет дизайнерам проявить немного творческий подход к перекрывающимся объектам в своих проектах. Некоторые из практических и творческих применений свойства z-index обсуждаются и показаны ниже.
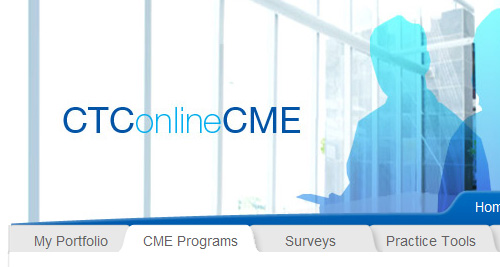
Веб-сайт CTCOnlineCME использует перекрывающиеся прозрачные изображения PNG с z-индексом, примененным к вкладке «сосредоточено», демонстрируя практическое использование этого свойства CSS:

CSS Tooltips
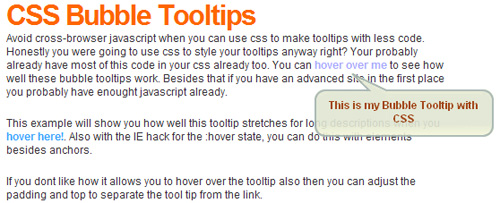
Свойство z-index можно использовать как часть всплывающей подсказки на основе CSS, как показано в приведенном ниже примере из trentrichardson.com :

Лайтбокс
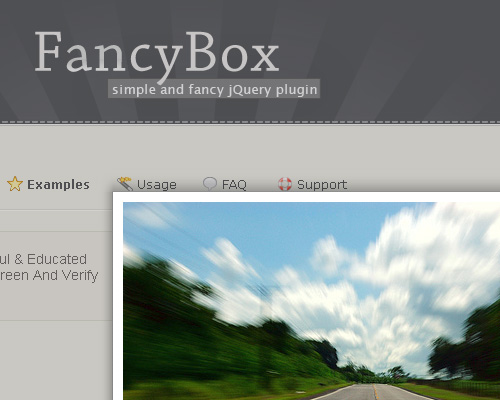
Есть десятки качественных сценариев лайтбоксов, доступных для бесплатного использования, таких как плагин JQuery FancyBox , Большинство, если не все эти сценарии используют свойство z-index:

Скрипты Light Box используют полупрозрачное изображение PNG для затемнения фона, в то же время выводя новый элемент, обычно похожий на окно <div> на передний план. Наложение PNG и <div> используют z-index, чтобы эти два элемента были выше всех других на странице.
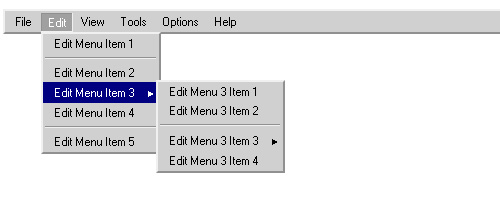
Выпадающие меню, такие как Brainjar's классическая Месть Строки Меню используйте z-index, чтобы кнопки меню и их выпадающие списки находились в верхней части стека.

Фотогалерея Эффекты
Уникальное сочетание анимации JQuery и z-index может создать уникальный эффект для использования в слайд-шоу или фотогалерее, как показано в примере ниже на веб-сайте usejquery.com:

Полароид Фотогалерея Криса Спунера использует некоторые улучшения CSS3 в сочетании с z-index, чтобы создать крутой эффект перекомпоновки при наведении.

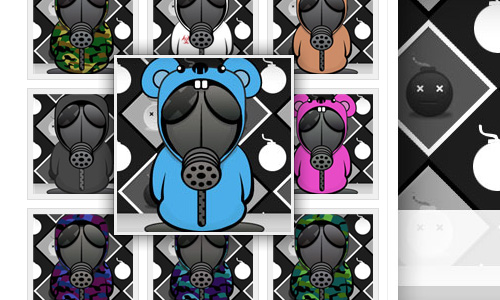
В этом Fancy Thumbnail Hover Effect Soh Tanaka изменяет значения z-index в сценарии на основе JQuery:

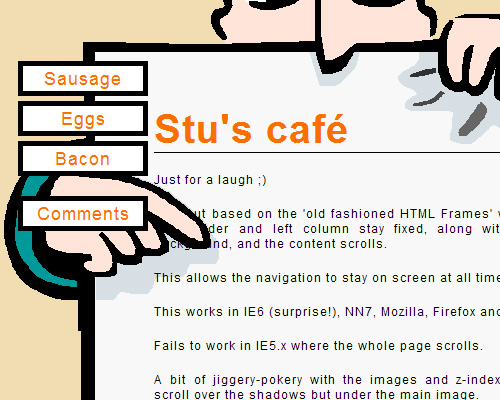
CSS эксперименты Стю Николса
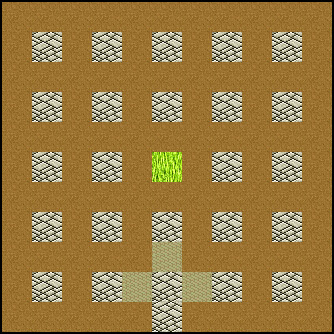
Стю Николлс описывает ряд экспериментов CSS на своем сайте CSSplay , Вот некоторые из них, которые творчески используют свойство z-index:
CSS карта изображений

Игра CSS

Эмуляция CSS-фреймов

Улучшения Layered Layout
24 способа Сайт реализует z-index для улучшения шаблона сайта, переплетая столбцы года и даты, которые растягивают длину и ширину содержимого сайта, для очень интересного эффекта.

Сайт Janko At Warp Speed использует z-index в «модной коробке»:

Идеальное фоновое изображение для полной страницы
Эта техника была описанный Крисом Койером и используется на ringvemedia.com Веб-сайт. Он реализует z-index для разделов контента, чтобы гарантировать, что они появляются над «фоновым» изображением, которое не является фоновым изображением, а только имитирует одно:

Заключение
Стекирование контекстов в CSS - сложная тема. Эта статья не пыталась обсудить каждую деталь по этой теме, но вместо этого пыталась дать исчерпывающее обсуждение того, как z-index влияет на контексты стека веб-страницы, который, когда он полностью понят, становится мощным свойством CSS.
Начинающие разработчики должны теперь хорошо понимать это свойство и избегать некоторых распространенных проблем, возникающих при его реализации. Кроме того, продвинутые разработчики должны лучше понимать, как правильное использование z-index может обеспечить решение бесчисленных проблем с макетом и открыть множество творческих возможностей в дизайне CSS.