Una guía práctica Reflejo horizontal o vertical de un objeto UIElement
Este ejemplo muestra cómo usar ScaleTransform dar vuelta Uielement horizontal o verticalmente Este ejemplo muestra cómo usar un ScaleTransform voltear un Uielement horizontal o verticalmente En este ejemplo Botón gestión (variedad Uielement ) cambiado aplicando ScaleTransform por su Rendertransformar propiedad En este ejemplo, un Botón control (un tipo de Uielement ) se voltea aplicando un ScaleTransform a su Rendertransformar propiedad.
Ejemplo
A continuación hay un botón para mostrar. La siguiente ilustración muestra la tapa.


UIElement para reflejar el UIElement para voltear
A continuación se muestra el código que crea los botones. A continuación se muestra el código que crea el botón.
<Button Content = "¡Dame la vuelta!" Relleno = "5"> </ Botón>
Ejemplo
Para voltear el botón horizontalmente, cree ScaleTransform y pregúntale ScaleX propiedad a valor -1. Para voltear el botón horizontalmente, cree un ScaleTransform y establecer su ScaleX propiedad a -1. Para aplicar ScaleTransform en el botón Rendertransformar propiedad Aplicar el ScaleTransform a los botones Rendertransformar propiedad.
<Button Content = "¡Dame la vuelta!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Botón después de aplicar ScaleTransform El botón después de aplicar ScaleTransform
Ejemplo
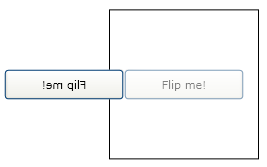
Como se puede ver en la figura anterior, el botón se reflejó, pero también se movió. Se volteó el botón, pero también se movió. Que el botón se reflejó desde la esquina superior izquierda. Eso es porque el botón se volteó desde su esquina superior izquierda. Para voltear un botón en su lugar, debe aplicar ScaleTransform su centro, no su esquina. Para voltear el botón en su lugar, desea aplicar el ScaleTransform a su centro, no a su esquina. Manera fácil de aplicar ScaleTransform para centrar botones - asignar botones RenderTransformOrigin valor 0.5, 0.5. Una manera fácil de aplicar el ScaleTransform botones botones RenderTransformOrigin propiedad a 0.5, 0.5.
<Button Content = "¡Dame la vuelta!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Botón con valor 0.5, 0.5 configurado para rendertransformorigin El botón con un RenderTransformOrigin de 0.5, 0.5
Ejemplo
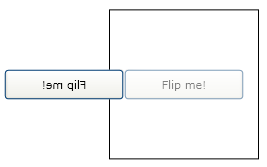
Para voltear un botón vertical, especifique ScaleTransform un objeto Scaley propiedades en lugar de él ScaleX propiedad Para voltear el botón verticalmente, configure el ScaleTransform objeto Scaley propiedad en lugar de su ScaleX propiedad.
<Button Content = "¡Dame la vuelta!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Botón reflejado verticalmente El botón invertido verticalmente