Отзывчивый дизайн электронной почты | Код электронной почты и оптимизация | Монитор кампании
Теперь у нас есть теория, давайте применим некоторые из этих методов на практике, применив их к реальной электронной почте. Не просто электронное письмо, а то, которое каждый день отправляется миллионам людей.
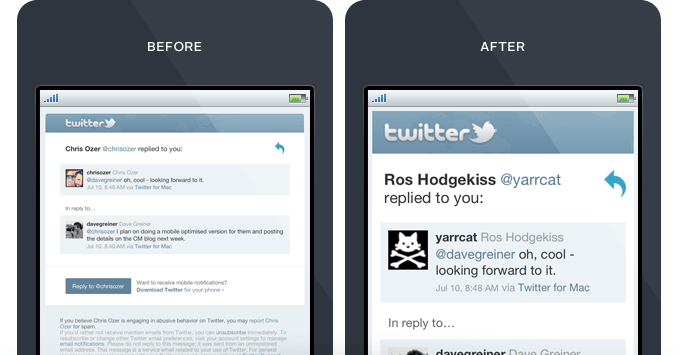
В недалеком прошлом электронные уведомления Twitter на мобильных устройствах были не слишком быстрыми. Проблема заключалась в том, что комбинация крошечного текста и широкого макета, увеличивающего масштаб, делали их почти нечитаемыми на маленьких экранах.
Мы решили что-то с этим сделать. За 5 минут мы применили простое исправление, которое существенно изменило удобство и удобство чтения их уведомлений… И потенциально может помочь вам значительно улучшить отображение ваших почтовых кампаний на мобильных устройствах.
В этом примере мы покажем вам, как мы взяли простое уведомление по электронной почте и превратили его во что-то, достойное твита, при просмотре в iPhone или Android Mail или любом мобильном почтовом клиенте, поддерживающем медиазапросы.
Укрощение крошечного текста
Прежде всего, мы хотели подойти к самой очевидной проблеме с уведомлениями Twitter - крошечному тексту. Причина, по которой текст выглядит таким маленьким, заключается в том, что используемый макет шириной 710 пикселей вынуждает почтовый клиент на мобильных устройствах значительно уменьшать масштаб для просмотра всей ширины сообщения. Давайте рассмотрим это с медиа-запрос, ориентированный на небольшие дисплеи :
@media только экран и (максимальная ширина: 480 пикселей) {...}Если вы много читали о Responsive Email Design, вы, возможно, знаете, что добавляете эти объявления в свои теги <style> - таблицы стилей внутри могут интерпретироваться только почтовыми клиентами HTML, которые соответствуют экрану только @media и (max-width: 480px) критериев. Итак, давайте используем его для адаптации макета здесь. Во-первых, есть две таблицы, окружающие тело сообщения электронной почты:
<table cellspacing = "0" cellpadding = "0" border = "0" width = "100%"> <tr> <td style = "background-color: # e9eff2; отступы: 30px 15px 0;"> <табличное пространство ячеек = "0" cellpadding = "0" border = "0" align = "center" width = "710" style = "font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; размер шрифта: 16px; цвет: # 333; ">Мы собираемся привести их к размеру, добавив классы wrappertable, структуру wrappercelland:
<table cellspacing = "0" cellpadding = "0" border = "0" width = "100%" class = "wrappertable"> <tbody> <tr> <td style = "background-color: # e9eff2; отступы: 30 пикселей 15px 0 "class =" wrappercell "> <table cellspacing =" 0 "cellpadding =" 0 "border =" 0 "align =" center "width =" 710 "style =" font-family: 'Helvetica Neue', Helvetica, Arial, без засечек, размер шрифта: 16 пикселей, цвет: # 333 "class =" structure ">Теперь у нас есть кое-что для цели, давайте поработаем с этими классами в нашем медиа-запросе:
экран @media only и (max-device-width: 480px) {body {width: 320px! важный; } table [class = "wrappertable"] {width: 320px! важный; } таблица [класс = "структура"] {ширина: 300 пикселей! важно; }Значения ширины, использованные выше, значительны, в частности, на iPhone ширина экрана составляет 320 пикселей в портретной ориентации. Сузив макет электронной почты до 320px, он будет по умолчанию отображаться с увеличением 100%, что означает, что не только будет виден весь дизайн, но текст и изображения будут выглядеть как можно более четкими.
Надев жгут на изображение заголовка
Теперь, вышеупомянутая техника была бы очень хороша, если бы не было этого адского широкого изображения заголовка «Твиттера». Поэтому мы сделаем что-то немного хитрое и разделим изображение заголовка на 3 изображения. Разделы, которые не нужно отображать в нашем новом узком макете, могут быть просто скрыты. Вот оригинальный код:
<img alt = "Twitter" height = "52" src = "http://a0.twimg.com/a/1335832060/images/email/email_header_710.png" style = "border: 0; display: block;" ширина = "710" />И вот оно, с изображением заголовка в 3 частях:
<img alt = "Twitter" height = "52" src = "http://yourdomain.com/logo-left.png" style = "border: 0;" width = "41" class = "logo"> <img alt = "Twitter" height = "52" src = "http://yourdomain.com/logo.png" style = "border: 0;" width = "320"> <img alt = "Twitter" height = "52" src = "http://yourdomain.com/logo-right.png" style = "border: 0;" width = "336" class = "logo">Возможно, вы заметили класс, логотип на http://yourdomain.com/logo-left.png и http://yourdomain.com/logo-right.png. Сокрыть эти биты довольно просто - просто добавьте следующее в наш существующий медиа-запрос:
img [class = "logo"] {display: none! важный; }Наконец, у нас есть изображение заголовка и макет, который урезан до размера на мобильных экранах.
Теперь, в дополнение к вышеупомянутым факторам, мы добавили некоторые дополнительные отступы вокруг элементов и скорректировали размер шрифта по вкусу. Но в конечном итоге большинство основных изменений было достигнуто с помощью нескольких строк кода и всего лишь нескольких минут работы. Результаты говорят сами за себя (на фото).

Сотни людей заявили о своей поддержке этих изменений и присоединились к нам в лоббировании Twitter, чтобы улучшить свои уведомления. Счастливым результатом было то, что Твиттер услышал нас и провел крупный редизайн их уведомлений по электронной почте на следующей неделе.
Конечно, вы тоже могли бы порадовать немного меньший список, применив эти оптимизации к своим собственным HTML-дизайнам электронной почты. Вот код, который вы можете бесплатно протестировать при адаптации к вашим собственным кампаниям:
Теперь у нас есть вы начали ...
Это руководство было разработано как отправная точка для ваших собственных приключений с оптимизацией электронной почты для мобильных устройств. Мобильный ландшафт постоянно меняется, также как и методы наилучшего обслуживания ваших почтовых рассылок для самых разных почтовых клиентов. Так что, если у вас есть предложение о том, как мы можем улучшить это руководство, или у вас есть вопросы по отзывчивому дизайну электронной почты, обязательно свяжитесь с нашей командой. Удачного проектирования!